【アフィリエイト広告を利用しています】
この記事ではScratchを学び続けている中級者の方に向けて、タイピングゲームの作り方を解説します。
ステップ1の今回は、リストを使ってタイピングの問題を作るプログラムを作ります。

リスト?聞きなれない言葉だからイマイチ分からない…
そのような方に向けて、リストの意味や使い方について分かりやすく解説します。
Scratchの公式サイトはこちら→https://scratch.mit.edu/
このブログが本になりました!
完成品はこちら
まずはステップ1の完成品を見てみましょう。下の画面中央の旗ボタンをクリックしてください。
ネコのセリフをローマ字にしたときのアルファベットが順に表示されますので、パソコンのキーボードでタイピングしましょう!
リストとは?
プログラムを作る前に、まずは「リスト」について解説します。
「リスト」は、複数の変数をまとめて一度に取り扱うときに使います。
以前の記事で、「変数」はプログラムの中で使う「数」や「文字」を入れておく箱のようなものと解説しましたね。

つまり、この箱がいくつも集まったものが「リスト」です。

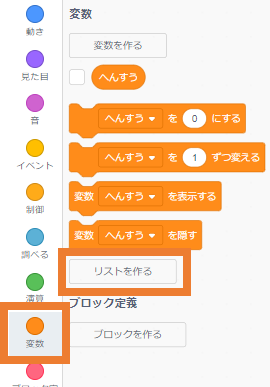
リストを使うには、まず「変数」カテゴリにある「リストを作る」をクリックします。

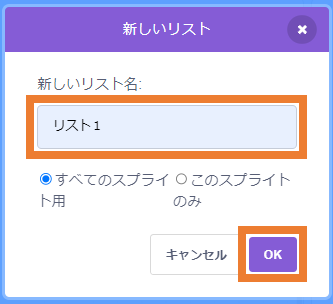
新しいリスト名に自由に名前を入力して(下の例では「リスト1」にしています)、「OK」をクリックすれば、準備OKです。

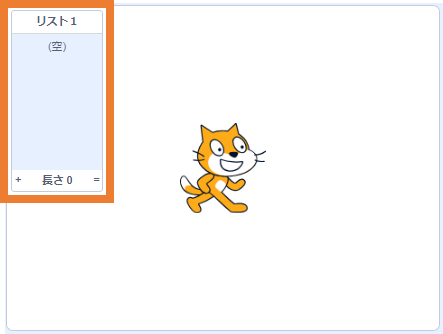
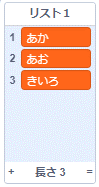
ステージに空のリストが表示されます。

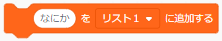
リストに数や文字を入れるには、「なにかを<リスト名>に追加する」ブロックを使います。

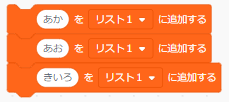
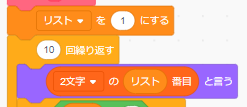
試しに下のようにブロックをつなげて実行してみましょう。

それぞれの文字が順にリストに追加されました。

スプライトを準備しよう
始めにステップ1に使うスプライトを準備します。
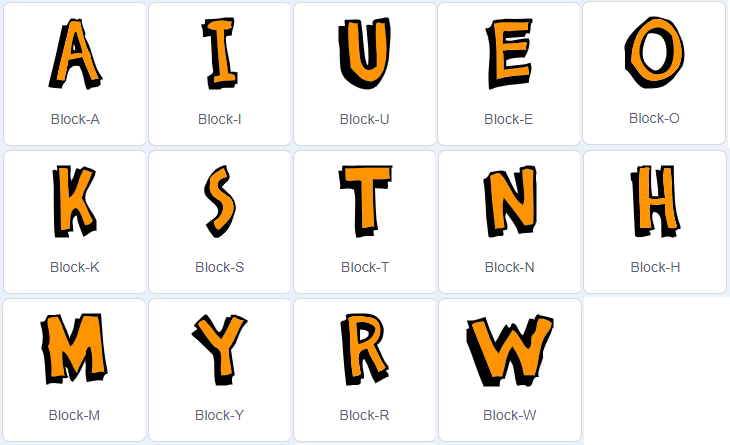
今回は「あ」~「ん」までのひらがなをタイピングの問題に使いますので、ネコの他に下の14個のアルファベットを追加します。


「がぎぐげご」「ぱぴぷぺぽ」などの濁音や半濁音を問題に含めたいときは、「G」「Z」「P」などのアルファベットも追加しましょう。
リストを準備しよう
続いてステップ1に使うリストを準備します。
リストは次の1つのリストを作成しましょう。
| リスト名 | 内容 | 表示 |
|---|---|---|
| 2文字 | 2文字のひらがなを使った言葉のリスト | しない |
変数とメッセージを準備しよう
次にステップ1に使う変数とメッセージを準備します。
以下の記事で変数とメッセージを詳しく解説していますので、併せてご覧ください。
》【Scratch入門】変数とメッセージを使ってアニメーションを作ろう
変数は次の1つの変数を作成しましょう。
| 変数名 | 内容 | 表示 |
|---|---|---|
| リスト | リスト内の言葉の番号を表す変数 | しない |
メッセージはスプライトに追加した14個のアルファベットをそれぞれ作成します。
| メッセージ名 | 内容 | 送るスプライト | 受け取るスプライト |
|---|---|---|---|
| アルファベット (a、i、u、e、o…) | アルファベットが問題に出てきたとき | ネコ | アルファベット (A、I、U、E、O…) |
これで変数とメッセージが準備できました!
「ネコ」のプログラムを作ろう
それではネコのプログラムから作っていきましょう。
旗が押されたとき
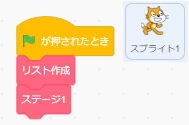
旗が押されたときのプログラムは下の通りです。
旗が押されたらブロック定義で作った「リスト作成」と「ステージ1」を実行します。

以下の記事でブロック定義を詳しく解説していますので、併せてご覧ください。
》【Scratch中級者向け】マリオ風ゲームを作ろう(ステップ1)
「リスト作成」ブロック
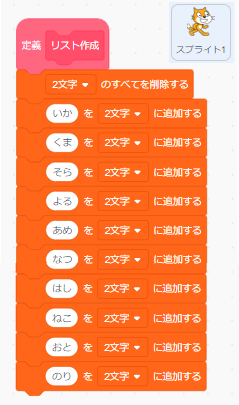
「リスト作成」ブロックのプログラムは下の通りです。
「2文字」リストをすべて削除してから、2文字のひらがなを使った10個の言葉を「2文字」リストに追加します。

「ステージ1」ブロック
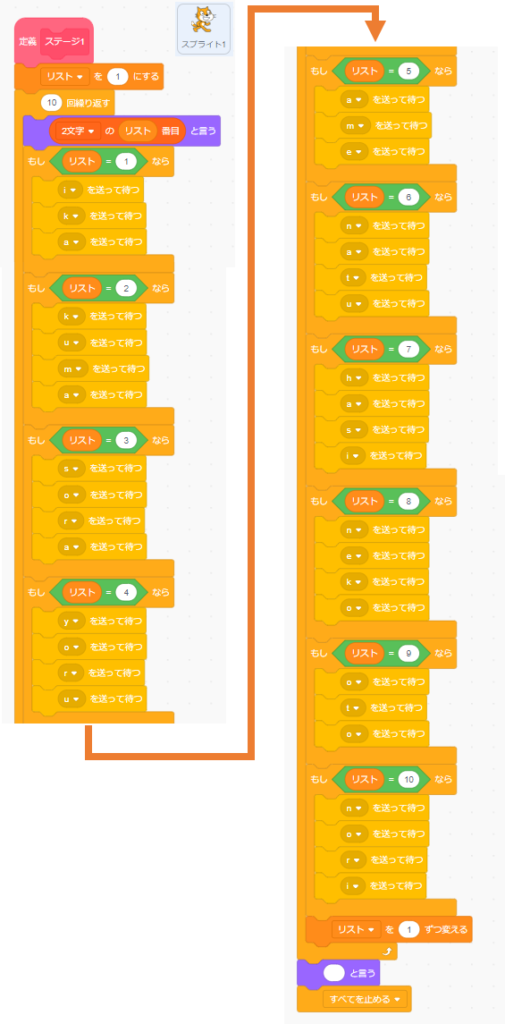
「ステージ1」ブロックのプログラムは下の通りです。

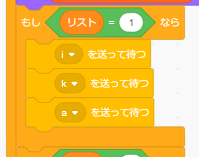
「リスト」を1にしてから、次の動作を10回繰り返します。
まず「2文字」リストの「リスト」番目の言葉を言います。

そして「リスト」番目の言葉をローマ字にしたときのアルファベットを順に送って待ちます。
例えば「リスト」が1のとき、「2文字」リストの1番目は「いか」なので「i」「k」「a」のメッセージを順に送ります。

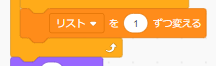
最後に「リスト」を1ずつ変えます。

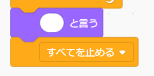
10回繰り返したら、セリフを止めてすべてのプログラムも止めます。

「アルファベット」のプログラムを作ろう
最後にアルファベットのプログラムを作りましょう。
まずは「A」のプログラムの作り方を説明します。
旗が押されたとき
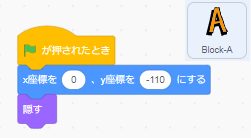
旗が押されたときのプログラムは下の通りです。
旗が押されたら位置を設定して隠します。

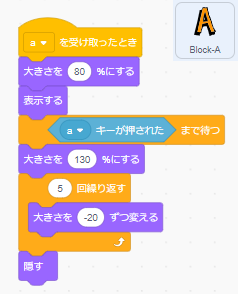
「a」を受け取ったとき
「a」メッセージを受け取ったときのプログラムは下の通りです。

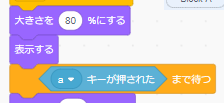
メッセージを受け取ったら大きさを80%にして表示し、「a」キーが押されるまで待ちます。

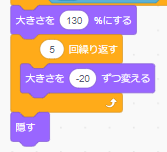
「a」キーが押されたら大きさを130%にして、大きさを-20ずつ変えるのを5回繰り返して隠します。

「A」以外のアルファベットのプログラム
「A」以外のアルファベットのプログラムは下の通りです。
「メッセージ」ブロックと「キーが押された」ブロックをそれぞれのアルファベットに変更しましょう。

これでステップ1のプログラムが完成しました!
まとめ
この記事ではScratch(スクラッチ)を使ったタイピングゲームの作り方のステップ1として、リストを使ってタイピングの問題を作るプログラムを解説しました。
このタイピングゲーム【ステップ1】のScratchプロジェクトのリンクはこちらです。自分オリジナルのゲーム作りにぜひ活用してくださいね。
》タイピングゲーム【ステップ1】 on Scratch
ステップ1のプログラムが完成したら、以下の記事をご覧いただきステップ2にチャレンジしてみましょう!

ゲームをやるのも楽しいけど、作るのも楽しい!

もっと本格的なゲームを作ってみたい!
このような好奇心が芽生えたら、お子様の豊かな未来を切り拓く可能性を広げるチャンスです。
近年、プログラミング教育はますます重要視されています。
2020年度から小学校でのプログラミング教育の必修化が始まっており、また大学入試では2025年1月から大学入学共通テストにプログラミングを含む教科「情報」が出題されます。
プログラミングは創造性や論理的思考を育む素晴らしいスキルですが、親御さんがプログラミングを教える専門家でない場合、お子様が学ぶためのサポートが必要です。
その手助けとして、プログラミング教室のご検討はいかがでしょうか?
以下の記事で小学生向けのおすすめプログラミング教室を紹介していますので、合わせてご覧いただければ幸いです。一緒に、子供たちの未来を輝かせる扉を開きましょう!
》【2025年最新版】小学生向けプログラミング教室3選
この記事を最後まで読んでいただき、ありがとうございました!



コメント