【アフィリエイト広告を利用しています】
この記事ではScratchを学び続けている中級者の方に向けて、マリオ風ゲームの作り方を解説します。
ステップ7の今回は、背景と効果音と表示文字を追加して、いよいよすべてのプログラムが完成しますよ!
Scratchの公式サイトはこちら→https://scratch.mit.edu/
以下の記事でマリオ風ゲームの作り方を7ステップに分けて詳しく解説していますので、併せてご覧ください。
》【Scratch中級者向け】マリオ風ゲームの作り方完全解説
このブログが本になりました!
完成品はこちら
まずはステップ7の完成品を見てみましょう。下の画面中央の旗ボタンをクリックしてください。
(音が鳴りますのでご注意ください!)
操作方法は次の通りです。
- 左右の矢印キーでネコを左右に動かし、スペースキーでジャンプします。
- 旗ポールに着いたらゴールです。敵は上から踏むと倒すことができます。
- 敵に当たって体力が0になったり穴に落ちたらゲームオーバーです。
- 全部で3ステージです。ステージが上がると難しくなりますよ!
スプライトと背景を準備しよう
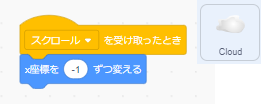
始めにステップ7に使うスプライトを準備します。今回は背景に使う雲「Cloud」を追加しましょう。

続いて表示文字を作成します。新しくペイントエディターを開いて「テキスト」を選択したら次のように「ステージ1」「ステージ2」「ファイナルステージ」「ステージクリア」「ゲームオーバー」「ゲームクリア」のコスチュームを作成しましょう。
「ステージ1」のコスチュームです。

「ステージ2」のコスチュームです。

「ファイナルステージ」のコスチュームです。

「ステージクリア」のコスチュームです。

「ゲームオーバー」のコスチュームです。

「ゲームクリア」のコスチュームです。

次に背景を作成します。背景のペイントエディターを開いたら「四角形」と「円」を使って次のように夜の背景を描きましょう。

またゲームクリアのときに表示する背景「Light」を追加します。

これでスプライトと背景が準備できました!
メッセージを準備しよう
次にステップ7に使うメッセージを準備します。
以下の記事でメッセージを詳しく解説していますので、併せてご覧ください。
》【Scratch入門】変数とメッセージを使ってアニメーションを作ろう
メッセージは次の2つのメッセージを作成しましょう。
| メッセージ名 | 内容 | 送るスプライト | 受け取るスプライト |
|---|---|---|---|
| ステージクリア | ステージ1、ステージ2をクリアしたとき | ターゲット | 表示文字、背景 |
| ゲームクリア | 最後のステージ3をクリアしたとき | ターゲット | 雲、表示文字、背景 |
これでメッセージが準備できました!
「ネコ」のプログラムを改造しよう
まずはステップ6で作成したネコのプログラムを改造しましょう。
旗が押されたとき
旗が押されたときのプログラムを改造する箇所は下の通りです。旗が押されたら最前面から1層奥に下げます。

「ターゲット」のプログラムを改造しよう
続いてターゲットのプログラムを改造しましょう。
旗が押されたとき
旗が押されたときのプログラムを改造する箇所は下の通りです。旗ポールのピンク色に触れたら「ゴール」の定義ブロックを実行します。

「ゴール」ブロック
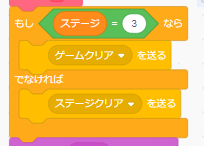
「ゴール」ブロックのプログラムは下の通りです。

「ステージ」が3のとき「ゲームクリア」を送って、そうでないときは「ステージクリア」を送ります。

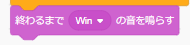
そして終わるまで「Win」の音を鳴らします。

スペースキーが押されたとき
スペースキーが押されたときのプログラムを改造する箇所は下の通りです。y座標を-1ずつ変えてもし地面の緑色に触れたら「Jump」の音を鳴らします。

「敵を倒す」を受け取ったとき
「敵を倒す」を受け取ったときのプログラムを改造する箇所は下の通りです。メッセージを受け取ったら「Boing」の音を鳴らします。

「ハート」のプログラムを改造しよう
次にハートのプログラムを改造しましょう。
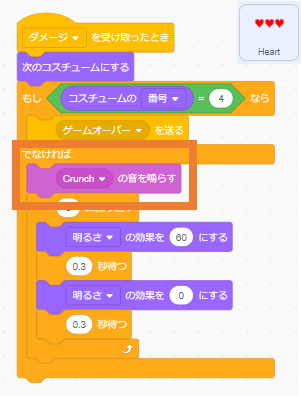
「ダメージ」を受け取ったとき
「ダメージ」を受け取ったときのプログラムを改造する箇所は下の通りです。敵を倒す判定でなければ「Crunch」の音を鳴らします。

「ゲームオーバー」を受け取ったとき
「ゲームオーバー」を受け取ったときのプログラムを改造する箇所は下の通りです。一番下の「すべてを止める」ブロックを削除します。

「雲」のプログラムを作ろう
次に雲のプログラムを作りましょう。
「初期化」を受け取ったとき
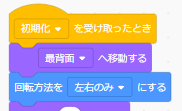
「初期化」を受け取ったときのプログラムは下の通りです。

メッセージを受け取ったら最背面へ移動して回転方法を左右のみにします。

大きさと初めの位置を設定したら表示します。

「スクロール」を受け取ったとき
「スクロール」を受け取ったときのプログラムは下の通りです。メッセージを受け取ったらx座標を-1ずつ変えます。

「ゲームクリア」を受け取ったとき
「ゲームクリア」を受け取ったときのプログラムは下の通りです。メッセージを受け取ったら隠します。

「表示文字」のプログラムを作ろう
次に表示文字のプログラムを作りましょう。
旗が押されたとき
旗が押されたときのプログラムは下の通りです。初めの位置と大きさを設定し、最前面へ移動したら隠します。

「初期化」を受け取ったとき
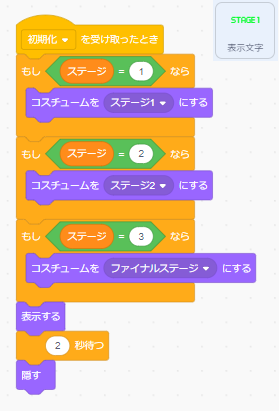
「初期化」を受け取ったときのプログラムは下の通りです。

メッセージを受け取ったら「ステージ」の番号に応じてコスチュームを変更します。

2秒表示して隠します。

「ステージクリア」を受け取ったとき
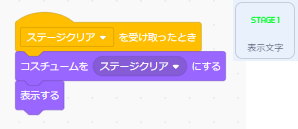
「ステージクリア」を受け取ったときのプログラムは下の通りです。メッセージを受け取ったらコスチュームを「ステージクリア」にして表示します。

「ゲームクリア」を受け取ったとき
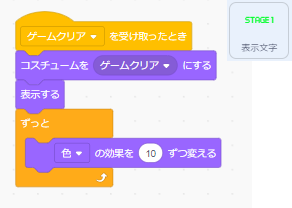
「ゲームクリア」を受け取ったときのプログラムは下の通りです。メッセージを受け取ったらコスチュームを「ゲームクリア」にして表示し、ずっと色の効果を10ずつ変えます。

「ゲームオーバー」を受け取ったとき
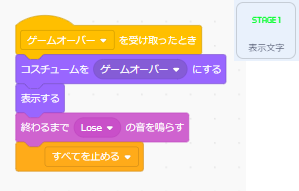
「ゲームオーバー」を受け取ったときのプログラムは下の通りです。

メッセージを受け取ったらコスチュームを「ゲームオーバー」にして表示します。

終わるまで「Lose」の音を鳴らしてすべてのプログラムを止めます。

「背景」のプログラムを作ろう
最後に背景のプログラムを作りましょう。
「初期化」を受け取ったとき
「初期化」を受け取ったときのプログラムは下の通りです。メッセージを受け取ったら背景を「背景1」(=夜の背景)にして音量を100%にし、ずっと終わるまで「Video Game1」の音を鳴らします。

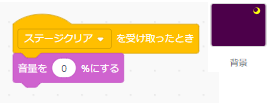
「ステージクリア」を受け取ったとき
「ステージクリア」を受け取ったときのプログラムは下の通りです。メッセージを受け取ったら音量を0%にします。

「ゲームクリア」を受け取ったとき
「ゲームクリア」を受け取ったときのプログラムは下の通りです。メッセージを受け取ったら音量を0%にして背景を「Light」にします。

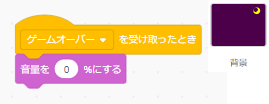
「ゲームオーバー」を受け取ったとき
「ゲームオーバー」を受け取ったときのプログラムは下の通りです。メッセージを受け取ったら音量を0%にします。

これでマリオ風ゲームが完成しました!
まとめ
この記事ではScratch(スクラッチ)を使ったマリオ風ゲームの作り方のステップ7として、背景と効果音と表示文字を追加するプログラムを解説しました。
このマリオ風ゲーム【完成版】のScratchプロジェクトのリンクはこちらです。自分オリジナルのゲーム作りにぜひ活用してくださいね。
》マリオ風ゲーム【完成版】 on Scratch

ゲームをやるのも楽しいけど、作るのも楽しい!

もっと本格的なゲームを作ってみたい!
このような好奇心が芽生えたら、お子様の豊かな未来を切り拓く可能性を広げるチャンスです。
近年、プログラミング教育はますます重要視されています。
2020年度から小学校でのプログラミング教育の必修化が始まっており、また大学入試では2025年1月から大学入学共通テストにプログラミングを含む教科「情報」が出題されます。
プログラミングは創造性や論理的思考を育む素晴らしいスキルですが、親御さんがプログラミングを教える専門家でない場合、お子様が学ぶためのサポートが必要です。
その手助けとして、プログラミング教室のご検討はいかがでしょうか?
以下の記事で小学生向けのおすすめプログラミング教室を紹介していますので、合わせてご覧いただければ幸いです。一緒に、子供たちの未来を輝かせる扉を開きましょう!
》【2025年最新版】小学生向けプログラミング教室3選
この記事を最後まで読んでいただき、ありがとうございました!


コメント