【アフィリエイト広告を利用しています】
この記事ではScratchを学び続けている中級者の方に向けて、マリオ風ゲームの作り方を解説します。
ステップ6の今回は、プレイヤーの体力ゲージを追加するプログラムを作ります。
Scratchの公式サイトはこちら→https://scratch.mit.edu/
以下の記事でマリオ風ゲームの作り方を7ステップに分けて詳しく解説していますので、併せてご覧ください。
》【Scratch中級者向け】マリオ風ゲームの作り方完全解説
このブログが本になりました!
完成品はこちら
まずはステップ6の完成品を見てみましょう。下の画面中央の旗ボタンをクリックしてください。
操作方法は次の通りです。
- 左右の矢印キーでネコを左右に動かし、スペースキーでジャンプします。
- 旗ポールに着いたらゴールです。敵は上から踏むと倒すことができます。
- 敵に当たって体力が0になったり穴に落ちたらゲームオーバーです。
- 全部で3ステージです。ステージが上がると難しくなりますよ!
スプライトを準備しよう
始めにステップ6に使うスプライトを準備します。ステップ5で作成したスプライトの他に、プレイヤーの体力ゲージとして表示するハート「Heart」を追加しましょう。

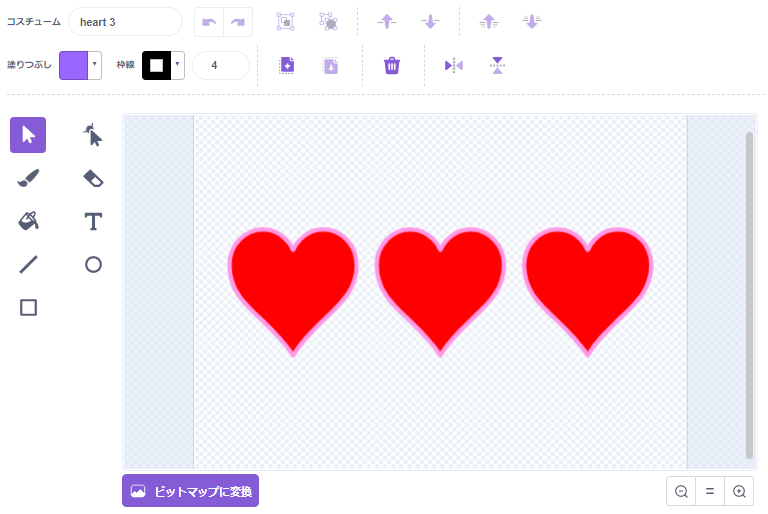
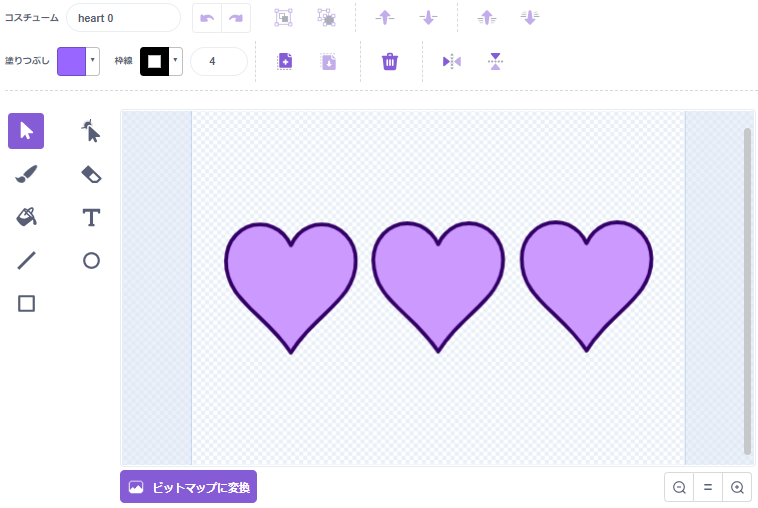
ハートのペイントエディターを開いたら、まず赤色のハートを3つ並べて「heart 3」を描きます。

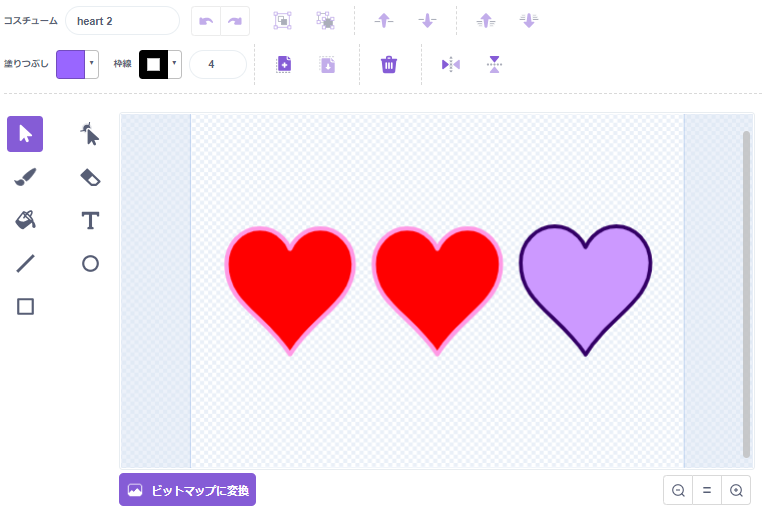
次に「heart 3」を複製して、一番右のハートを紫色に変更した「heart 2」を描きましょう。

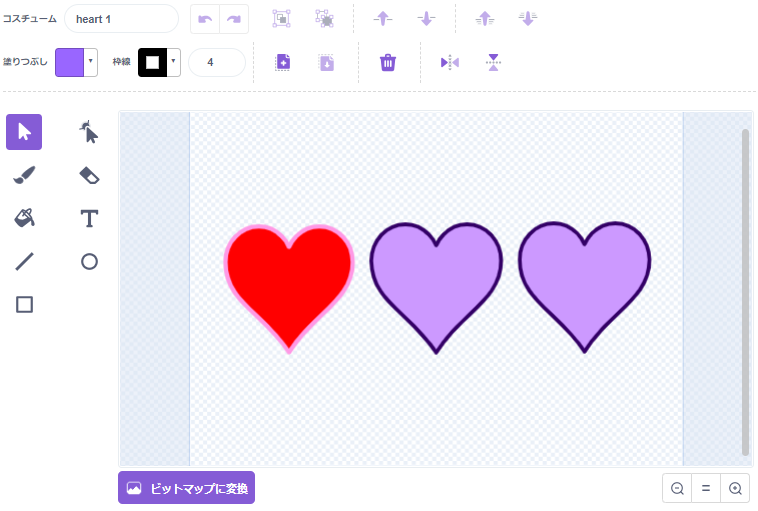
続いて「heart 2」を複製して、真ん中のハートを紫色に変更した「heart 1」を描きます。

最後に「heart 1」を複製して、一番左のハートを紫色に変更した「heart 0」を描きます。

これでスプライトが準備できました!
変数とメッセージを準備しよう
次にステップ6に使う変数とメッセージを準備します。
以下の記事で変数とメッセージを詳しく解説していますので、併せてご覧ください。
》【Scratch入門】変数とメッセージを使ってアニメーションを作ろう
変数は次の1つの変数を作成しましょう。
| 変数名 | 内容 | 表示 |
|---|---|---|
| 無敵 | プレイヤーの無敵状態を表す変数 | しない |
メッセージは次の2つのメッセージを作成します。
| メッセージ名 | 内容 | 送るスプライト | 受け取るスプライト |
|---|---|---|---|
| ダメージ | プレイヤーが敵にぶつかったとき | ゴースト、こうもり | ネコ、ハート |
| ゲームオーバー | 体力ゲージが0になったとき プレイヤーが穴に落ちたとき | ターゲット、ハート | ターゲット |
これで変数とメッセージが準備できました!
「ターゲット」のプログラムを改造しよう
まずはステップ5で作成したターゲットのプログラムを改造しましょう。
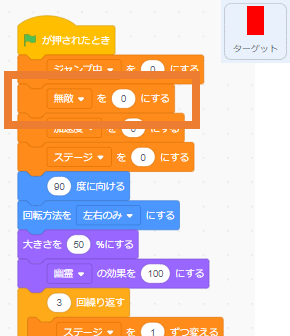
旗が押されたとき
旗が押されたときのプログラムを改造する箇所は下の通りです。旗が押されたら「無敵」を0にします。

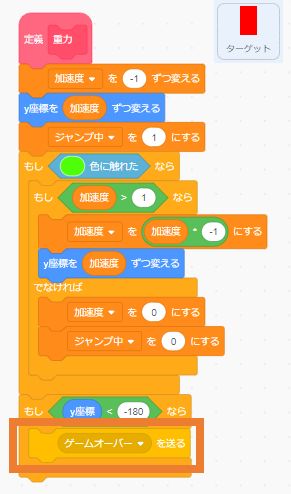
「重力」ブロック
「重力」ブロックのプログラムを改造する箇所は下の通りです。y座標が-180より小さくなったら「ゲームオーバー」を送ります。

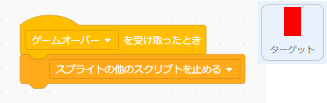
「ゲームオーバー」を受け取ったとき
「ゲームオーバー」を受け取ったときのプログラムは下の通りです。メッセージを受け取ったらターゲットの他のスクリプトを止めます。

「ネコ」のプログラムを改造しよう
続いてネコのプログラムを改造しましょう。
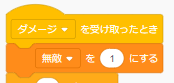
「ダメージ」を受け取ったとき
「ダメージ」を受け取ったときのプログラムは下の通りです。

メッセージを受け取ったら「無敵」を1にします。

そして、明るさを40にする→0.3秒待つ→明るさを0にする→0.3秒待つ…を3回繰り返し、「無敵」を0にします。

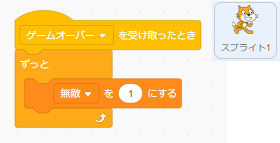
「ゲームオーバー」を受け取ったとき
「ゲームオーバー」を受け取ったときのプログラムは下の通りです。メッセージを受け取ったらずっと「無敵」を1にします。

「ゴースト」のプログラムを改造しよう
次にゴーストのプログラムを改造しましょう。
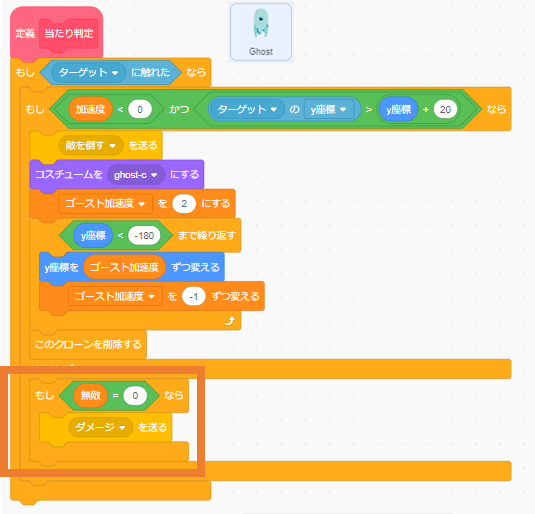
「当たり判定」ブロック
「当たり判定」ブロックのプログラムを改造する箇所は下の通りです。敵を倒す判定でないときに「無敵」が0であれば「ダメージ」を送ります。

「こうもり」のプログラムを改造しよう
次にこうもりのプログラムを改造しましょう。
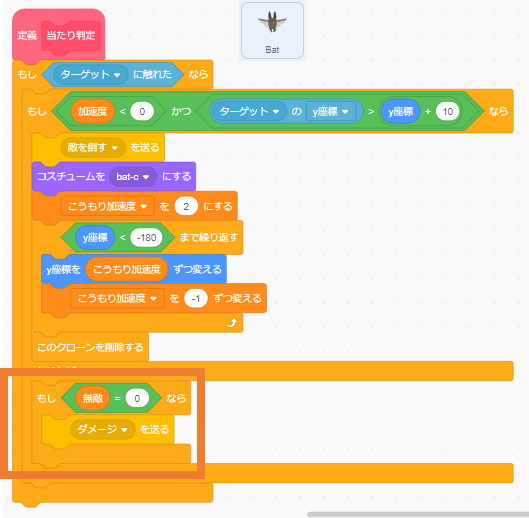
「当たり判定」ブロック
「当たり判定」ブロックのプログラムを改造する箇所は下の通りです。敵を倒す判定でないときに「無敵」が0であれば「ダメージ」を送ります。

「ハート」のプログラムを作ろう
最後にハートのプログラムを作りましょう。
旗が押されたとき
旗が押されたときのプログラムは下の通りです。旗が押されたら大きさと位置を設定して、コスチュームを「heart 3」にします。

「ダメージ」を受け取ったとき
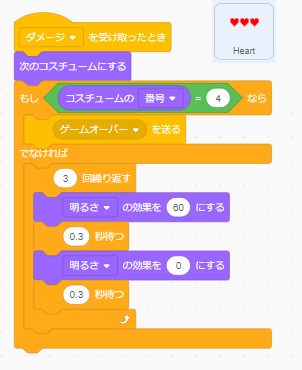
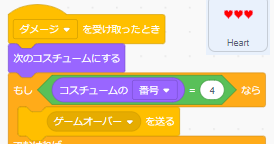
「ダメージ」を受け取ったときのプログラムは下の通りです。

メッセージを受け取ったら次のコスチュームにして、コスチュームの番号が4(=heart 0)であれば「ゲームオーバー」を送ります。

コスチュームの番号が4でなければ、明るさを40にする→0.3秒待つ→明るさを0にする→0.3秒待つ…を3回繰り返します。

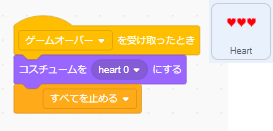
「ゲームオーバー」を受け取ったとき
「ゲームオーバー」を受け取ったときのプログラムは下の通りです。メッセージを受け取ったらコスチュームを「heart 0」にしてすべてのプログラムを止めます。

これでステップ6のプログラムが完成しました!
まとめ
この記事ではScratch(スクラッチ)を使ったマリオ風ゲームの作り方のステップ6として、プレイヤーの体力ゲージを追加するプログラムを解説しました。
このマリオ風ゲーム【ステップ6】のScratchプロジェクトのリンクはこちらです。自分オリジナルのゲーム作りにぜひ活用してくださいね。
》マリオ風ゲーム【ステップ6】 on Scratch
ステップ6のプログラムが完成したら、以下の記事をご覧いただきステップ7にチャレンジしてみましょう!

ゲームをやるのも楽しいけど、作るのも楽しい!

もっと本格的なゲームを作ってみたい!
このような好奇心が芽生えたら、お子様の豊かな未来を切り拓く可能性を広げるチャンスです。
近年、プログラミング教育はますます重要視されています。
2020年度から小学校でのプログラミング教育の必修化が始まっており、また大学入試では2025年1月から大学入学共通テストにプログラミングを含む教科「情報」が出題されます。
プログラミングは創造性や論理的思考を育む素晴らしいスキルですが、親御さんがプログラミングを教える専門家でない場合、お子様が学ぶためのサポートが必要です。
その手助けとして、プログラミング教室のご検討はいかがでしょうか?
以下の記事で小学生向けのおすすめプログラミング教室を紹介していますので、合わせてご覧いただければ幸いです。一緒に、子供たちの未来を輝かせる扉を開きましょう!
》【2025年最新版】小学生向けプログラミング教室3選
この記事を最後まで読んでいただき、ありがとうございました!



コメント