【アフィリエイト広告を利用しています】
この記事ではScratchを学び続けている中級者の方に向けて、タイピングゲームの作り方を解説します。
ステップ5の今回は、背景と効果音と表示文字を追加して、いよいよすべてのプログラムが完成しますよ!
Scratchの公式サイトはこちら→https://scratch.mit.edu/
このブログが本になりました!
完成品はこちら
まずはステップ5の完成品を見てみましょう。下の画面中央の旗ボタンをクリックしてください。
(音が鳴りますのでご注意ください!)
- ネコのセリフをローマ字にしたときのアルファベットが順に表示されますので、パソコンのキーボードでタイピングしましょう!
- イヌよりも早くゴールできたらゲームクリアです。
- 全部で3ステージです。タイピングの問題はランダムに出題されますよ。
スプライトと背景を準備しよう
始めにステップ5に使うスプライトを準備します。
まず表示文字を作成しましょう。新しくペイントエディターを開いて「テキスト」を選択したら、次のように「ステージ1」「ステージ2」「ファイナルステージ」「ステージクリア」「ゲームオーバー」「ゲームクリア」のコスチュームを作成します。
「ステージ1」のコスチュームです。

「ステージ2」のコスチュームです。

「ファイナルステージ」のコスチュームです。

「ステージクリア」のコスチュームです。

「ゲームオーバー」のコスチュームです。

「ゲームクリア」のコスチュームです。

次に背景を準備します。ゲームクリアのときに表示する背景「Light」を追加しましょう。

これでスプライトと背景が準備できました!
メッセージを準備しよう
次にステップ5に使うメッセージを準備します。
以下の記事でメッセージを詳しく解説していますので、併せてご覧ください。
》【Scratch入門】変数とメッセージを使ってアニメーションを作ろう
メッセージは次の4つのメッセージを作成しましょう。
| メッセージ名 | 内容 | 送るスプライト | 受け取るスプライト |
|---|---|---|---|
| ゲームスタート | ゲームをスタートするとき | 表示文字 | ネコ、イヌ |
| ゲームオーバー | ゲームオーバーになったとき | イヌ | ネコ、表示文字 |
| ステージクリア | ステージ1、ステージ2をクリアしたとき | ネコ | イヌ、表示文字 |
| ゲームクリア | 最後のステージ3をクリアしたとき | ネコ | イヌ、ライン、表示文字 |
これでメッセージが準備できました!
「ネコ」のプログラムを改造しよう
まずはステップ4で作成したネコのプログラムを改造しましょう。
「初期化」を受け取ったとき
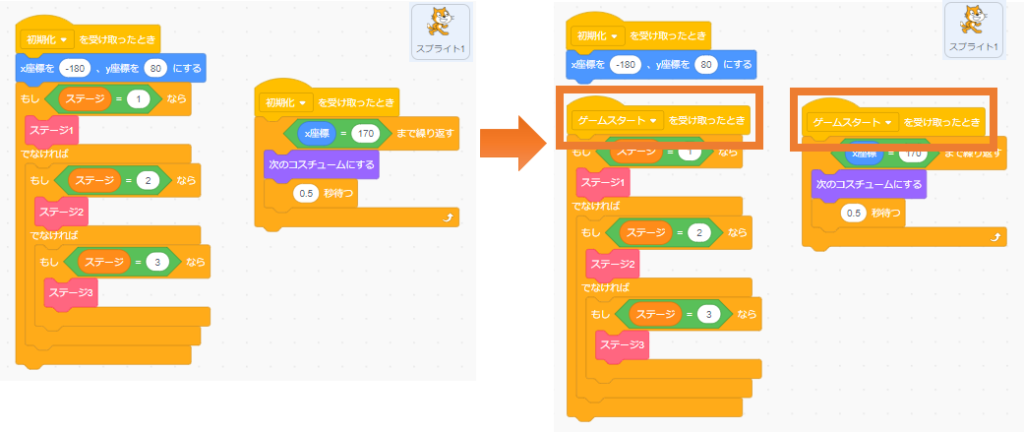
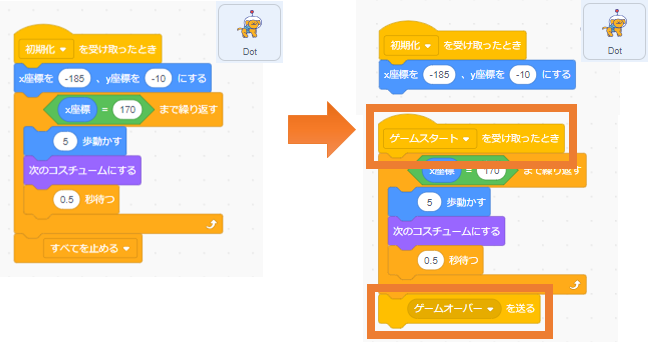
「初期化」を受け取ったときのプログラムを改造する箇所は下の通りです。
「ゲームスタート」を受け取ったときのブロックを追加します。

「ステージ1」のプログラム
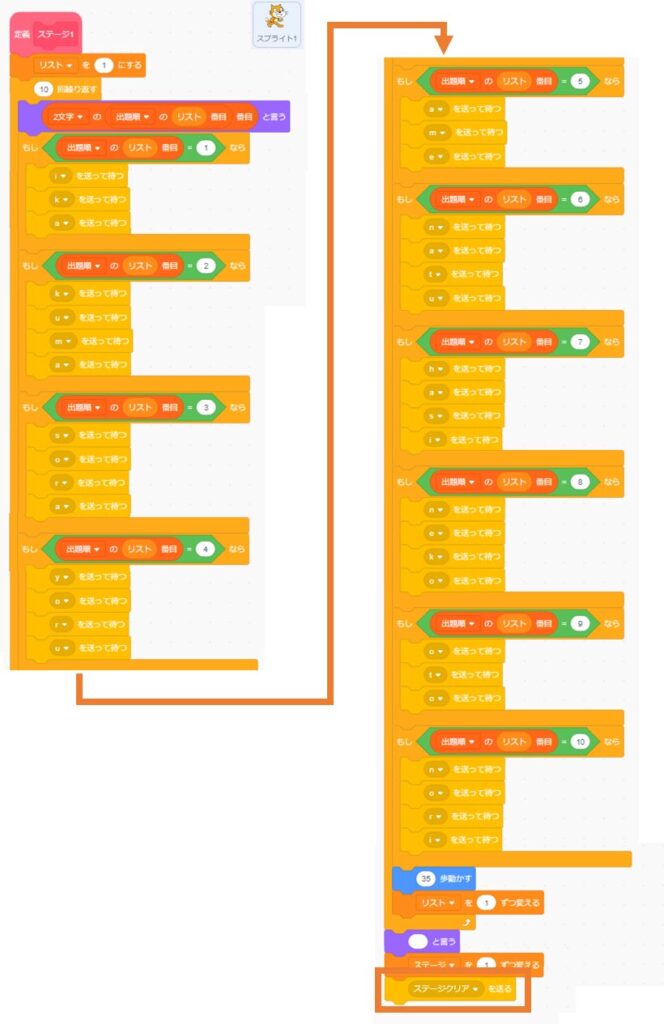
「ステージ1」のプログラムを改造する箇所は下の通りです。

プログラムの最後に「ステージクリア」を送ります。

「ステージ2」のプログラム
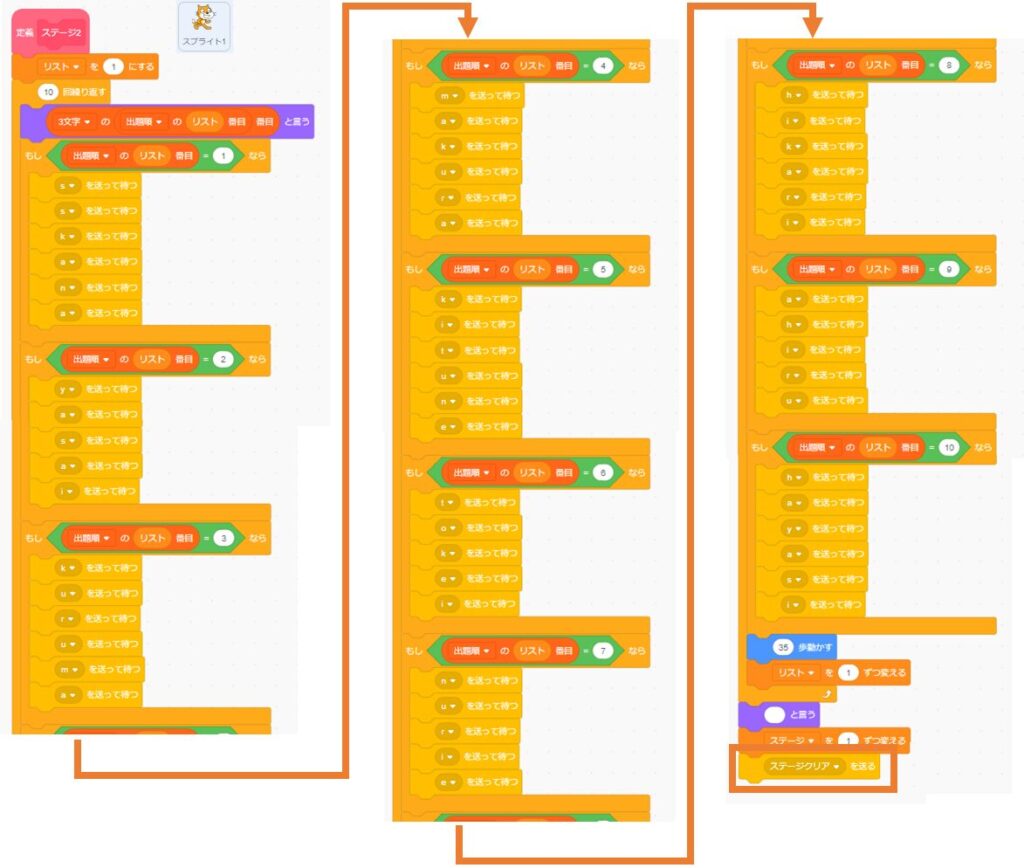
「ステージ2」のプログラムを改造する箇所は下の通りです。

プログラムの最後に「ステージクリア」を送ります。

「ステージ3」のプログラム
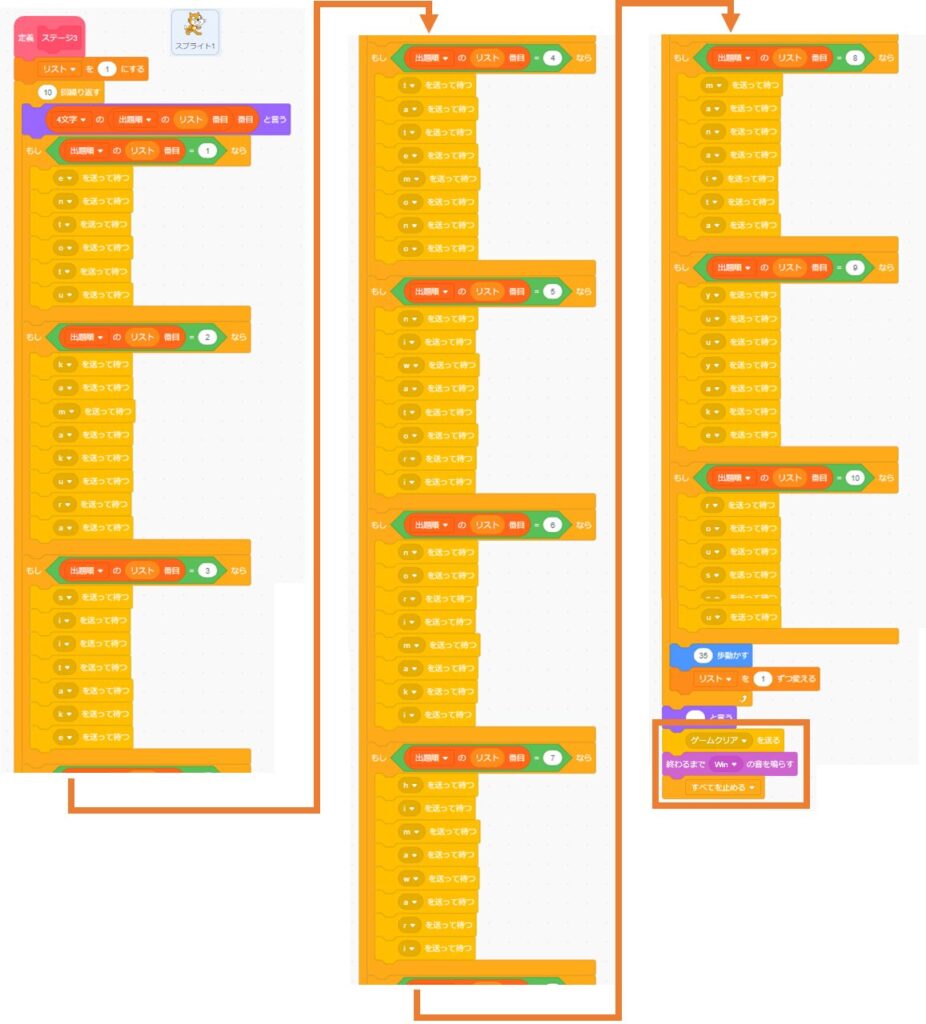
「ステージ3」のプログラムを改造する箇所は下の通りです。

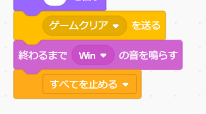
プログラムの最後に「ゲームクリア」を送って、終わるまで「Win」を鳴らしてからすべてのプログラムを止めます。

「ゲームオーバー」を受け取ったとき
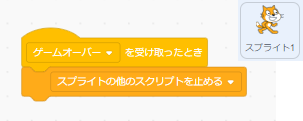
「ゲームオーバー」を受け取ったときのプログラムは下の通りです。
メッセージを受け取ったらスプライトの他のスクリプトを止めます。

「ゲームクリア」を受け取ったとき
「ゲームクリア」を受け取ったときのプログラムは下の通りです。
メッセージを受け取ったら、10歩動かして次のコスチュームにして端に着いたら跳ね返るのをずっと繰り返します。

「アルファベット」のプログラムを改造しよう
次にアルファベットのプログラムを改造しましょう。
「アルファベット」を受け取ったとき
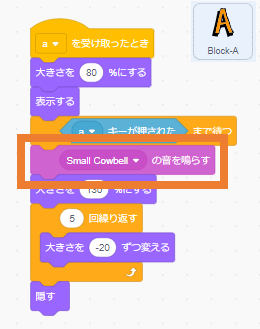
「アルファベット」を受け取ったときのプログラムを改造する箇所は下の通りです。
キーが押されたら「Small Cowbell」を鳴らします。

「イヌ」のプログラムを改造しよう
次にイヌのプログラムを改造しましょう。
「初期化」を受け取ったとき
「初期化」を受け取ったときのプログラムを改造する箇所は下の通りです。
「ゲームスタート」を受け取ったときのブロックを追加して、プログラムの最後に「ゲームオーバー」を送ります。

「ステージクリア」を受け取ったとき
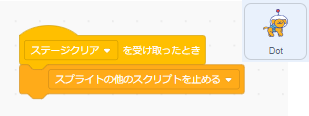
「ステージクリア」を受け取ったときのプログラムは下の通りです。
メッセージを受け取ったらスプライトの他のスクリプトを止めます。

「ゲームクリア」を受け取ったとき
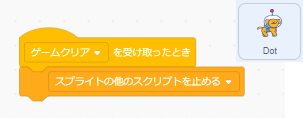
「ゲームクリア」を受け取ったときのプログラムは下の通りです。
メッセージを受け取ったらスプライトの他のスクリプトを止めます。

「ライン」のプログラムを改造しよう
次にラインのプログラムを改造しましょう。
「ゲームクリア」を受け取ったとき
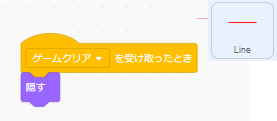
「ゲームクリア」を受け取ったときのプログラムは下の通りです。
メッセージを受け取ったら隠します。

「表示文字」のプログラムを作ろう
次に表示文字のプログラムを作りましょう。
旗が押されたとき
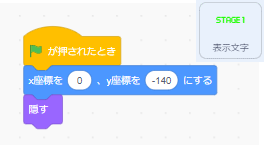
旗が押されたときのプログラムは下の通りです。位置を設定して隠しましょう。

「初期化」を受け取ったとき
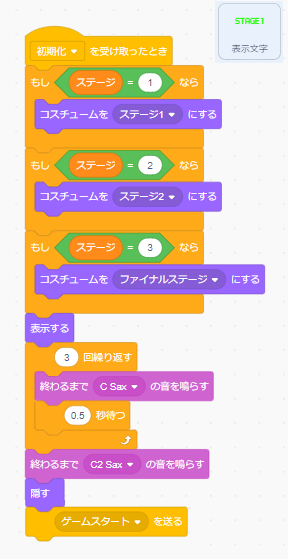
「初期化」を受け取ったときのプログラムは下の通りです。

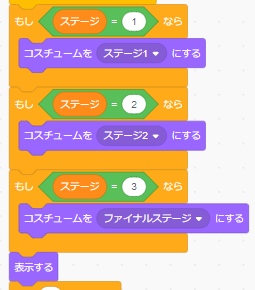
メッセージを受け取ったら、まず「ステージ」の数値に合わせてコスチュームを変更して表示します。

終わるまで「C Sax」の音を鳴らして0.5秒待つのを3回繰り返した後、終わるまで「C2 Sax」の音を鳴らします。これでスタートのメロディーが流れます。

以下の記事で音の鳴らし方を詳しく解説していますので、併せてご覧ください。
》【Scratch入門】音を鳴らすプログラムを作ってみよう
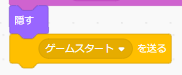
最後に隠して「ゲームスタート」を送ります。

「ステージクリア」を受け取ったとき
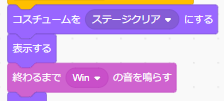
「ステージクリア」を受け取ったときのプログラムは下の通りです。

メッセージを受け取ったら、コスチュームを「ステージクリア」にして表示して、終わるまで「Win」の音を鳴らします。

最後に隠して「初期化」を送ります。

「ゲームクリア」を受け取ったとき
「ゲームクリア」を受け取ったときのプログラムは下の通りです。
メッセージを受け取ったらコスチュームを「ゲームクリア」にして表示します。そして色の効果を10ずつ変えるのをずっと繰り返します。

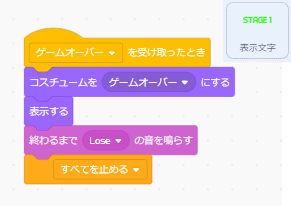
「ゲームオーバー」を受け取ったとき
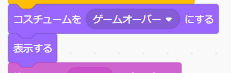
「ゲームオーバー」を受け取ったときのプログラムは下の通りです。

メッセージを受け取ったらコスチュームを「ゲームオーバー」にして表示します。

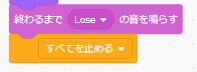
そして終わるまで「Lose」の音を鳴らしてすべてのプログラムを止めます。

「背景」のプログラムを作ろう
最後に背景のプログラムを作りましょう。
旗が押されたとき
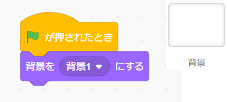
旗が押されたときのプログラムは下の通りです。
背景を「背景1」にしましょう。

「ゲームスタート」を受け取ったとき
「ゲームスタート」を受け取ったときのプログラムは下の通りです。
メッセージを受け取ったら音量を100%にして、終わるまで「Video Game 1」を鳴らすのをずっと繰り返します。

「ステージクリア」を受け取ったとき
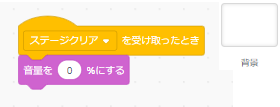
「ステージクリア」を受け取ったときのプログラムは下の通りです。
メッセージを受け取ったら音量を0%にします。

「ゲームクリア」を受け取ったとき
「ゲームクリア」を受け取ったときのプログラムは下の通りです。
メッセージを受け取ったら音量を0%にして背景を「Light」にします。

「ゲームオーバー」を受け取ったとき
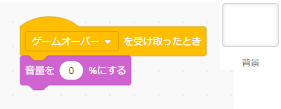
「ゲームオーバー」を受け取ったときのプログラムは下の通りです。
メッセージを受け取ったら音量を0%にします。

これでタイピングゲームが完成しました!
まとめ
この記事ではScratch(スクラッチ)を使ったタイピングゲームの作り方のステップ5として、背景と効果音と表示文字を追加するプログラムを解説しました。
このタイピング風ゲーム【完成版】のScratchプロジェクトのリンクはこちらです。自分オリジナルのゲーム作りにぜひ活用してくださいね。
》タイピングゲーム【完成版】 on Scratch

ゲームをやるのも楽しいけど、作るのも楽しい!

もっと本格的なゲームを作ってみたい!
このような好奇心が芽生えたら、お子様の豊かな未来を切り拓く可能性を広げるチャンスです。
近年、プログラミング教育はますます重要視されています。
2020年度から小学校でのプログラミング教育の必修化が始まっており、また大学入試では2025年1月から大学入学共通テストにプログラミングを含む教科「情報」が出題されます。
プログラミングは創造性や論理的思考を育む素晴らしいスキルですが、親御さんがプログラミングを教える専門家でない場合、お子様が学ぶためのサポートが必要です。
その手助けとして、プログラミング教室のご検討はいかがでしょうか?
以下の記事で小学生向けのおすすめプログラミング教室を紹介していますので、合わせてご覧いただければ幸いです。一緒に、子供たちの未来を輝かせる扉を開きましょう!
》【2025年最新版】小学生向けプログラミング教室3選
この記事を最後まで読んでいただき、ありがとうございました!


コメント