【アフィリエイト広告を利用しています】
この記事ではScratch(スクラッチ)を学び始めた初心者の方に向けて、Scratchの「ペイントエディター」機能を使って、子供に人気のキャラクター「カービィ」のアニメーションを作る方法について紹介します。

ペイントエディターを使ったことがないので難しそう…
そのような方に向けて、ペイントエディターの使い方も分かりやすく解説します。
Scratchの公式サイトはこちら→https://scratch.mit.edu/
このブログが本になりました!
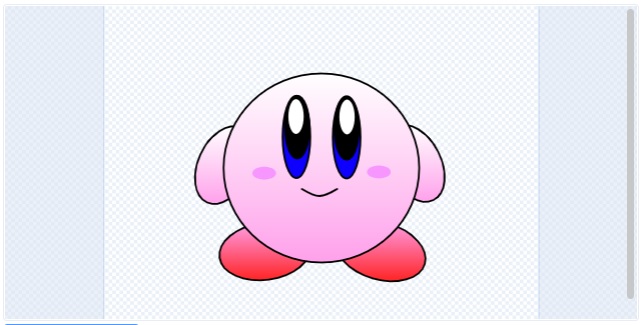
完成品はこちら
まずは完成品を見てみましょう。下の画面中央の旗ボタンをクリックしてください。
カービィの手足がひょこひょこ動くアニメーションです。
カービィはほとんど丸い円だけで描くことができますので、初めての方でも簡単に描くことができますよ!
ペイントエディターの使い方
まずは「ペイントエディター」の使い方について解説します。
ペイントエディターを使って新しいスプライトを描くには、まずスプライト一覧の右下にある![]() にカーソルを合わせて、その上の「描く」ボタンをクリックします。
にカーソルを合わせて、その上の「描く」ボタンをクリックします。

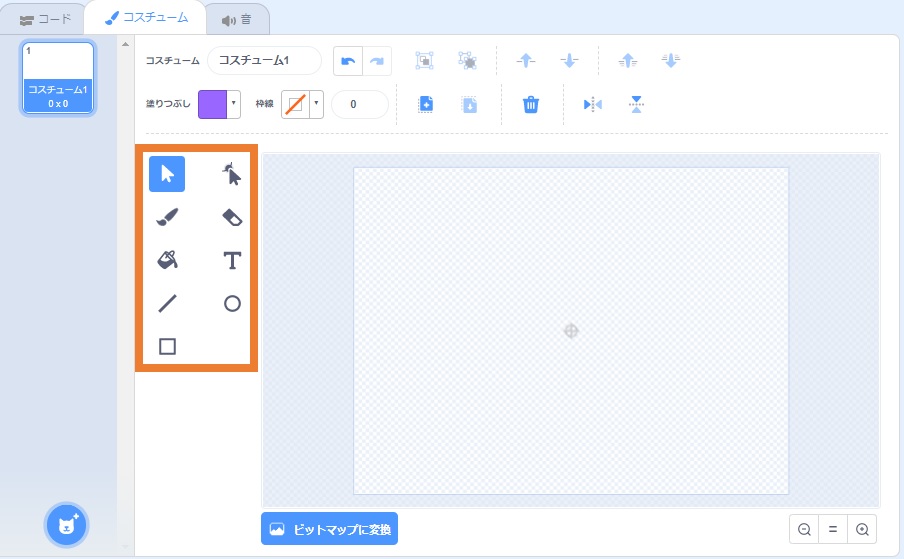
下のような画面が表示されます。これがペイントエディターです。

キャンバスの左に並んでいるツールをクリックし、画像を描いていきます。
ツールはそれぞれ次のような機能があります。
| 選択 | 画像を選択できます。 | |
| 形を変える | 線の形を変えることができます。 | |
| 筆 | 曲線を自由に描きます。 | |
| 消しゴム | 画像を一部消します。 | |
| 塗りつぶし | 指定した色で画像の一部を塗りつぶします。 | |
| テキスト | 文字を入力できます。 | |
| 直線 | 直線を描きます。 | |
| 円 | 円を描きます。 | |
| 四角形 | 四角形を描きます。 |

主に「直線」「円」「四角形」の3つを使うだけで色々な画像を描くことができますよ!
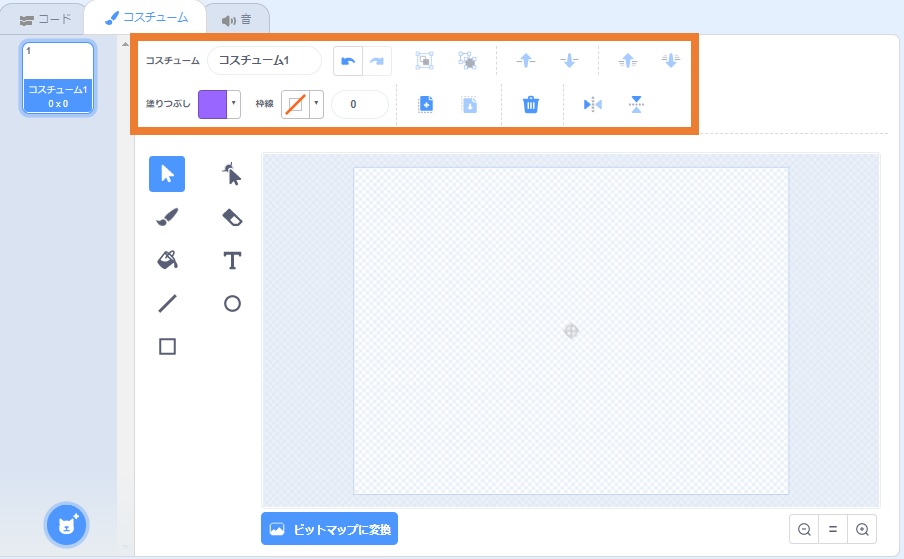
キャンバスの上側にもツールが並んでおり、それぞれ次のような機能があります。

| コスチューム名 | コスチューム名を変更できます。 | |
| 元に戻す/やり直し | 直前の操作を取り消したり、やり直しできます。 | |
| グループ化/グループ解除 | 複数の画像をグループ化したり、グループ解除できます。 | |
| 手前に出す/奥に下げる | 画像を1層手前に出したり、奥に下げることができます。 | |
| 最前面/最背面 | 画像を一番前に出したり、一番奥に下げることができます。 | |
| 塗りつぶし | 塗りつぶしの色を変更できます。 | |
| 枠線 | 枠線の色や太さを変更できます。 | |
| コピー/貼り付け | 画像をコピーして貼り付けできます。 | |
| 削除 | 画像を削除できます。 | |
| 左右反転/上下反転 | 左右または上下に反転できます。 |
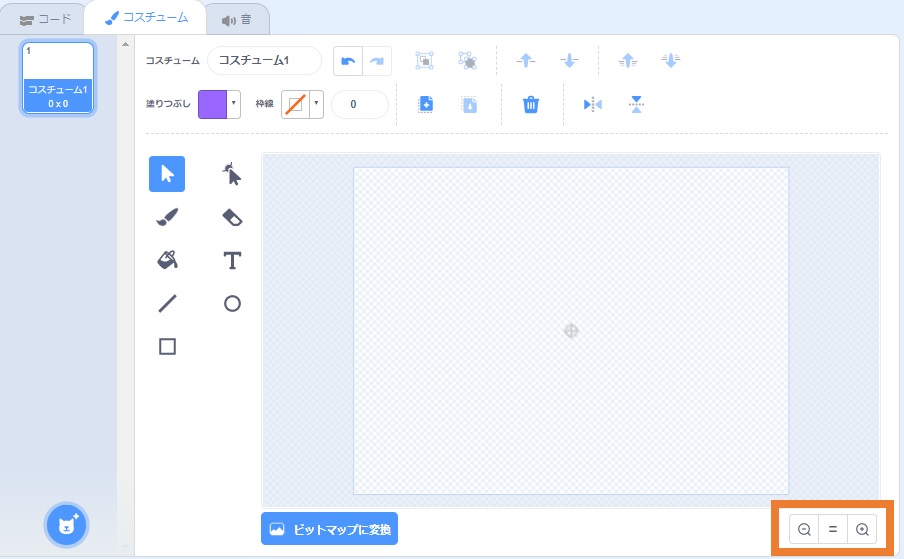
またキャンバス右下にある虫眼鏡をクリックすると、画像の表示を拡大/縮小できます。
真ん中の「=」をクリックすると元の表示に戻ります。

カービィの体を描こう
それではペイントエディターを使ってカービィを描いてみましょう。
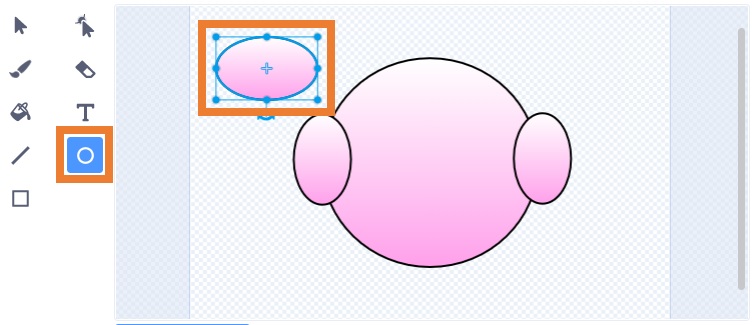
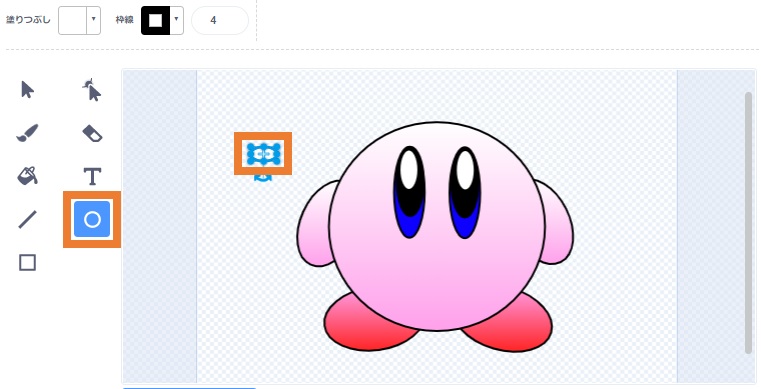
まず「円」をクリックします。

キャンバス上でマウスの左ボタンを押しながら斜めに移動させて左ボタンを離すと、円を描くことができます。

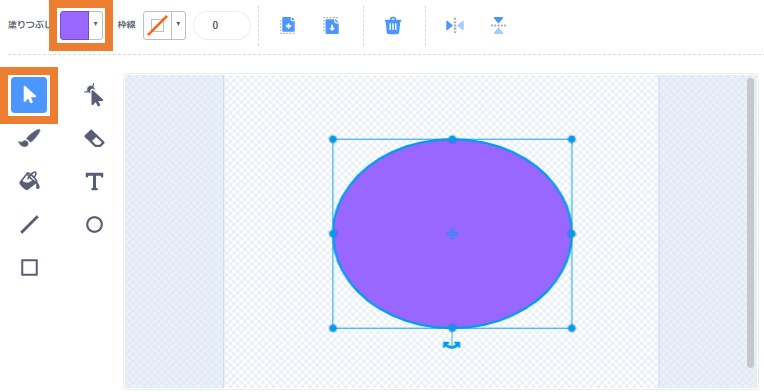
次に円の色を変更します。
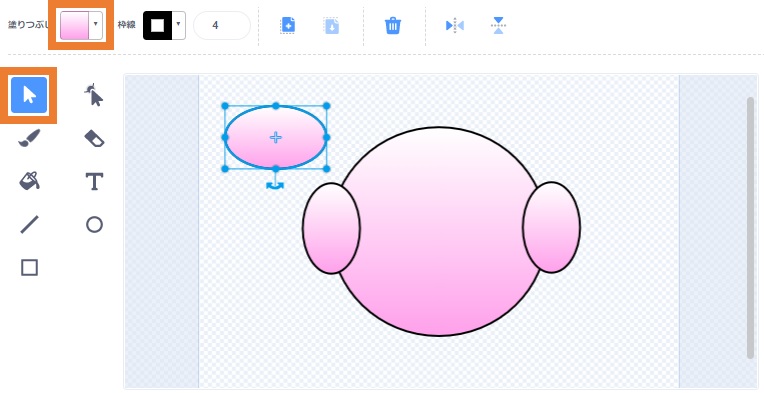
「選択」をクリックし、先ほど描いた円を選択したら「塗りつぶし」をクリックします。

下のような画面が表示されますので、色を変えたりグラデーションを加えたりすることができます。

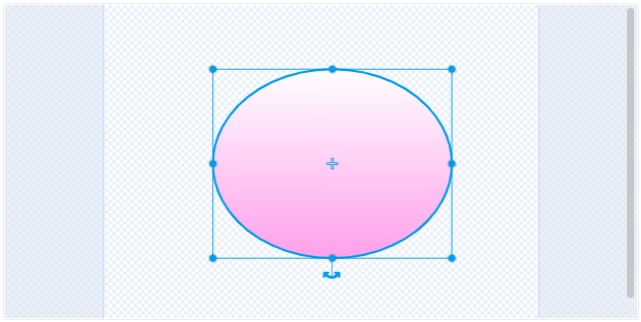
「上下のグラデーション」を選択し、右の色を選択したら「色」と「鮮やかさ」の数値を変えてピンク色に変更します。

続いて左の色を選択し、「鮮やかさ」を0にして白色にしましょう。

下のようにカービィの体の色に変更できました。

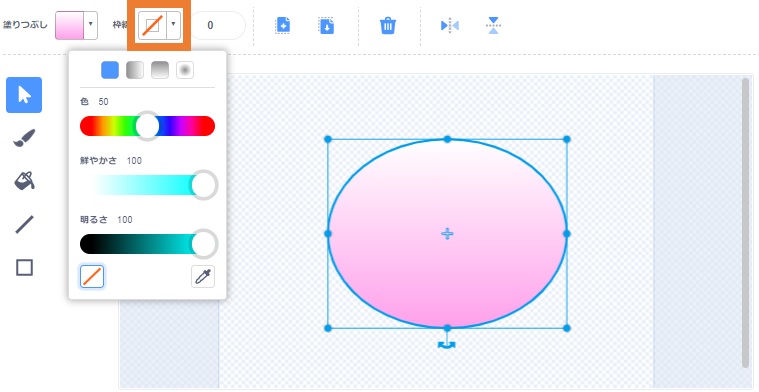
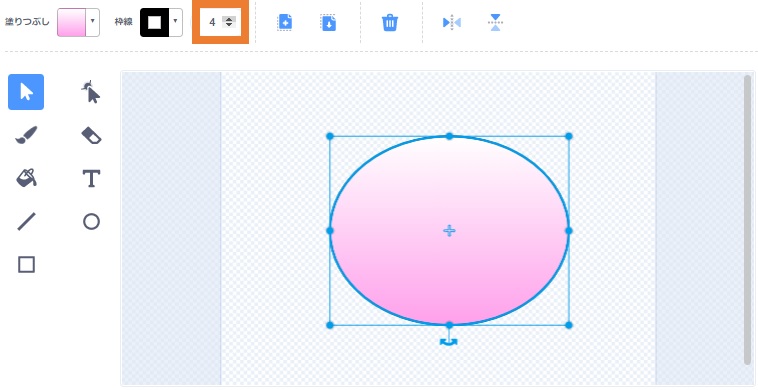
次に枠線の色と太さを変更します。
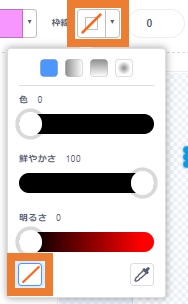
まず「枠線」をクリックすると下のような画面が表示されます。

鮮やかさを100にして黒色に変更します。

枠線の太さは数値が大きいほど太くなります。今回は4にしましょう。

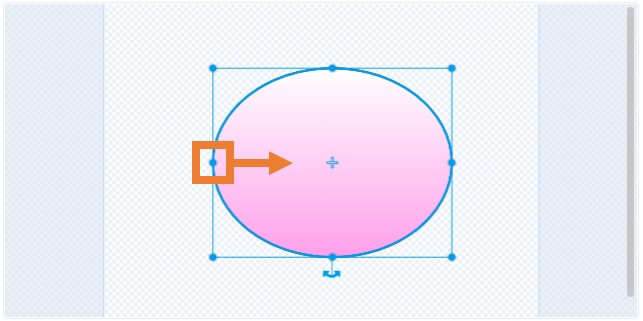
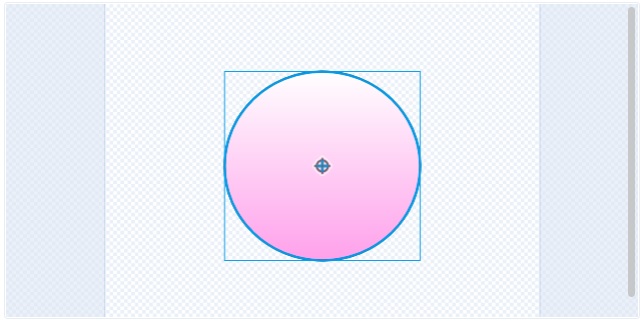
次に、円の形が楕円になっているので、縦横が同じ長さの真円に変更します。
円の周辺にあるポイントをドラッグ&ドロップすると円の形を変えることができます。

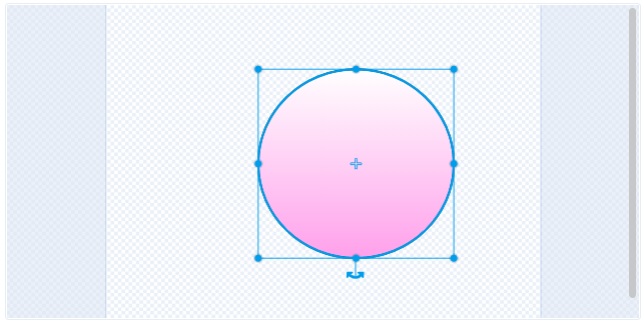
円の形を真円に変更できました。

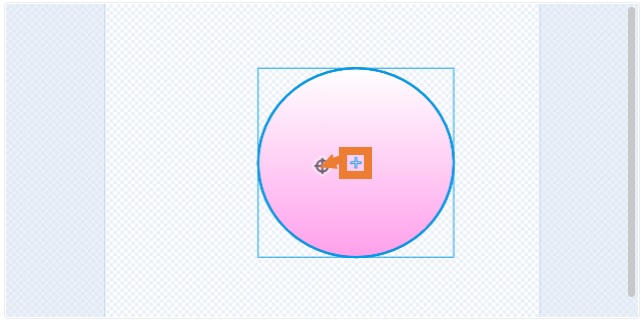
続いて円の中心をキャンバスの中心に合わせます。
画像を選択してドラッグ&ドロップすれば、画像を移動することができます。

中心を合わせることができました。

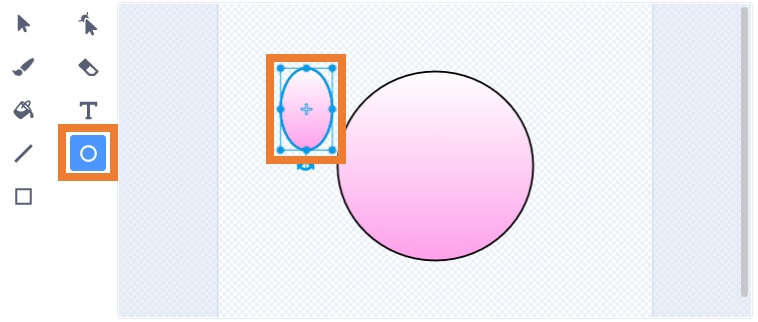
カービィの体が完成しましたので、次に手足を描きます。
まず下のような楕円を描きましょう。

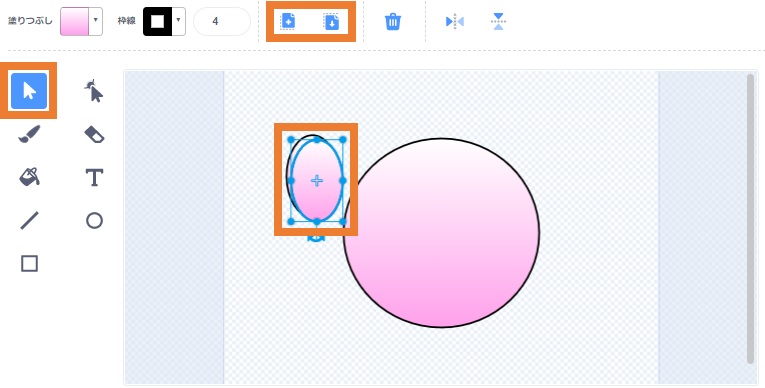
楕円をコピーして2つにします。
「選択」をクリックし「コピー/貼り付け」をクリックすると、選択した画像をコピーできます。

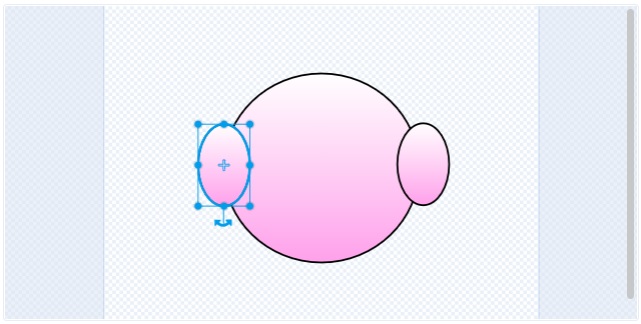
2つの楕円を、それぞれ下のように体の左右に移動します。

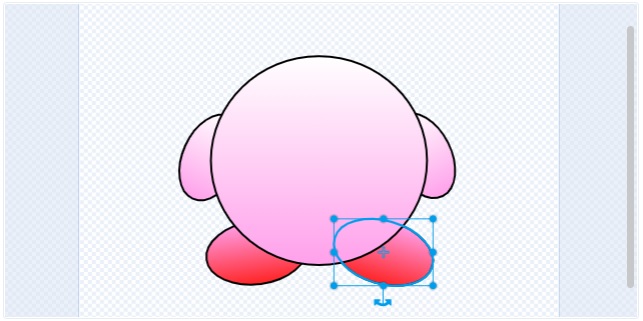
続いて下のように横長の楕円を描きます。

楕円の色を変更します。
「選択」をクリックし「塗りつぶし」をクリックします。

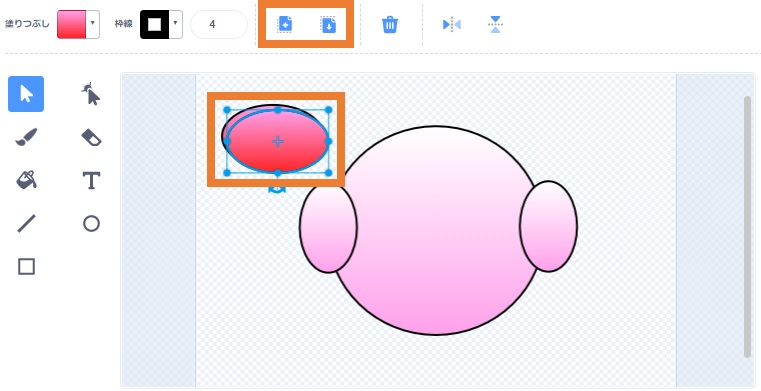
「入れ替え」をクリックし、ピンク色と白色を入れ替えます。

右の色を選択し、色と鮮やかさを変えて赤色に変更します。

「コピー/貼り付け」をクリックし、楕円を2つにコピーします。

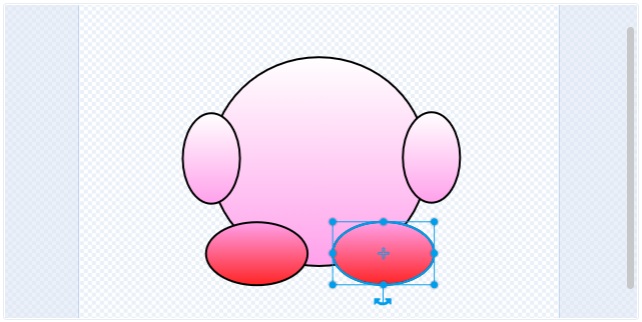
2つの楕円を、それぞれ下のように体の下に移動します。

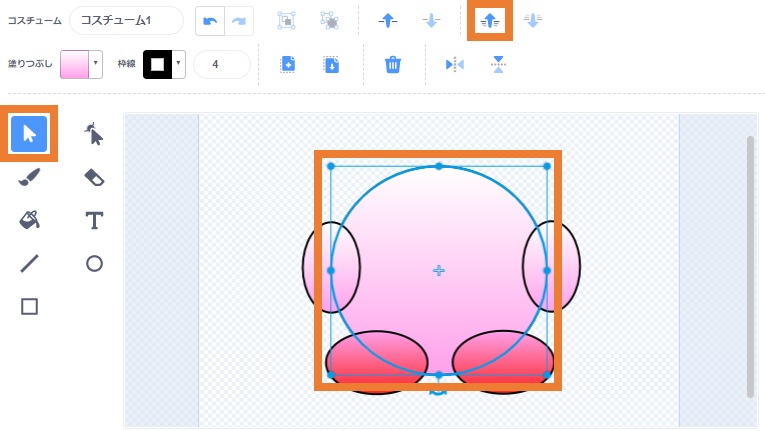
続いて、体が手足よりも手前になるようにします。
「選択」をクリックして体を選択し、「最前面」をクリックします。

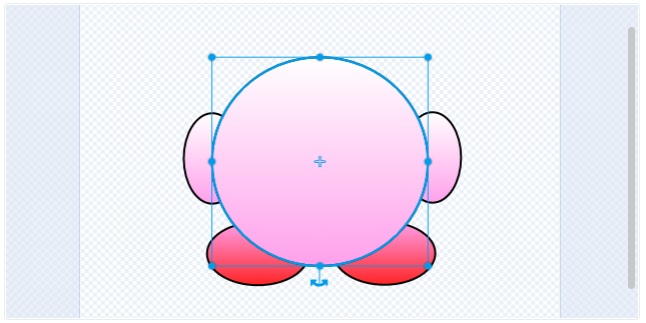
体が手足よりも手前になりました。

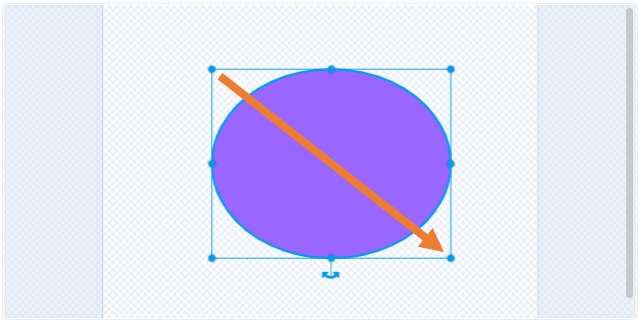
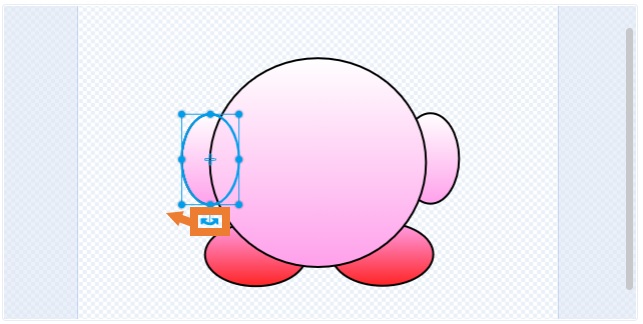
最後に手足の角度を変更します。
画像を選択すると下のように矢印が現れますので、これをドラッグ&ドロップすると角度を変更できます。

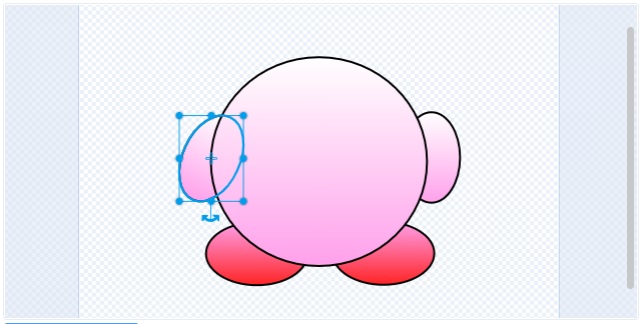
下のような角度に変更します。

残りの手足の角度も下のように変更しましょう。

これでカービィの体が完成しました!
カービィの顔を描こう
続いてカービィの顔を描いてみましょう。
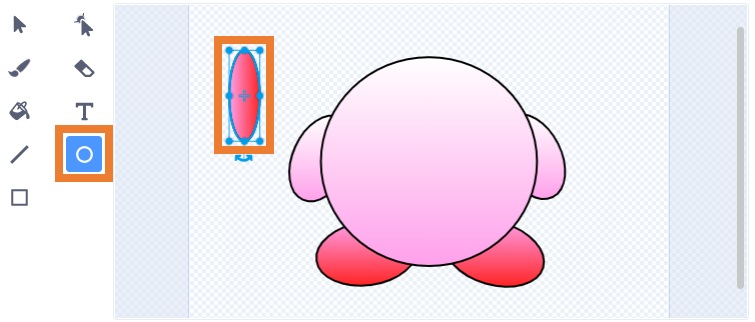
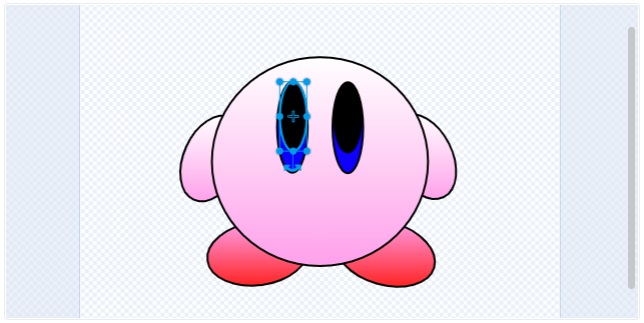
まずは目を描きます。下のように縦長の楕円を描いてください。

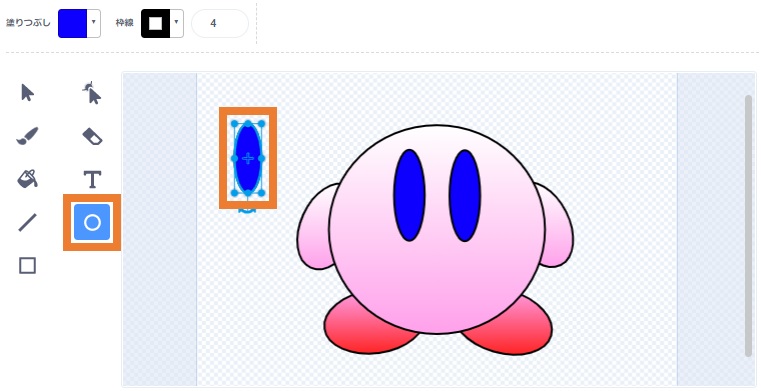
「塗りつぶし」をクリックし、単色を選択し、色と鮮やかさを変更して青色に変更します。

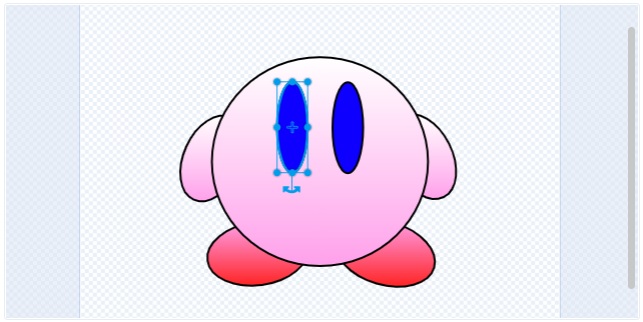
作成した楕円を2つにコピーして下のような位置に移動させます。

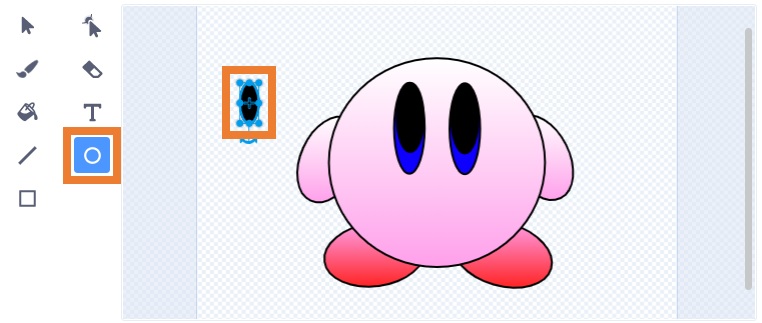
次に、先ほどの楕円より少し小さい楕円を下のように描きます。

「塗りつぶし」をクリックし、明るさを0にして黒色にしましょう。

作成した楕円を2つにコピーして、下のような位置に移動します。

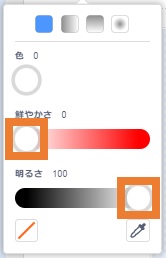
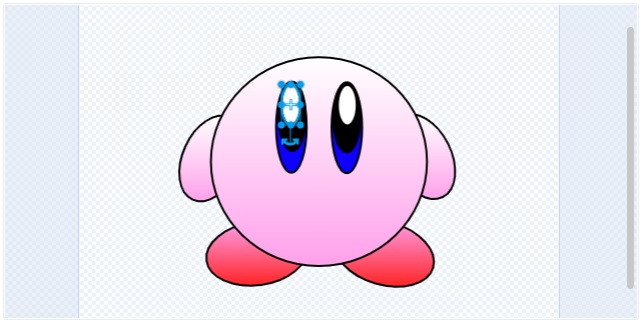
次に、先ほどの楕円よりさらに小さい楕円を描きます。

「塗りつぶし」をクリックし、鮮やかさと明るさを変更して白色に変更します。

楕円を2つにコピーして下のような位置に移動すれば目の完成です!

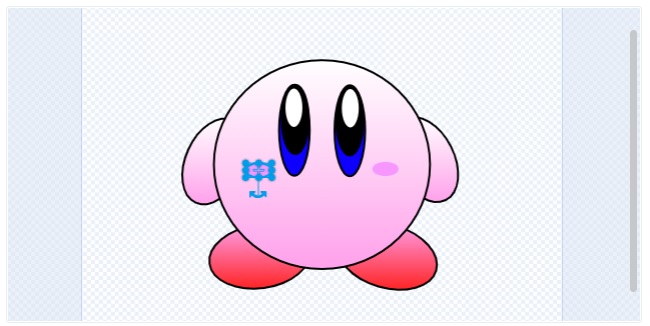
続いてほっぺたを描きます。下のように横長の楕円を描いてください。

「塗りつぶし」をクリックし、色と鮮やかさを変更してピンク色に変更します。

「枠線」をクリックし、枠線無し(左下にある赤斜め線)を選択します。

楕円を2つにコピーして下のような位置に移動すれば、ほっぺたの完成です!

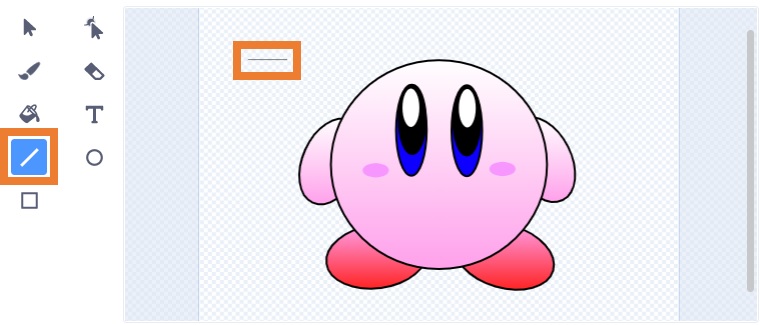
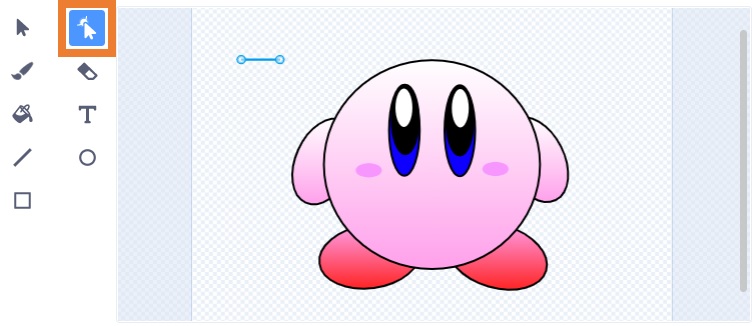
最後に口を描きます。「直線」をクリックして下のような長さの直線を描いてください。

「形を変える」をクリックし、先ほど描いた直線を選択します。

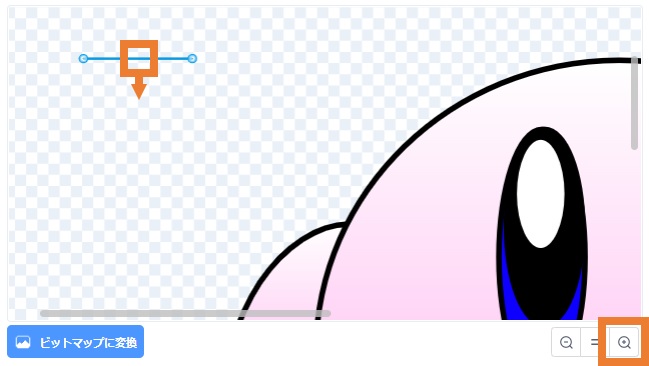
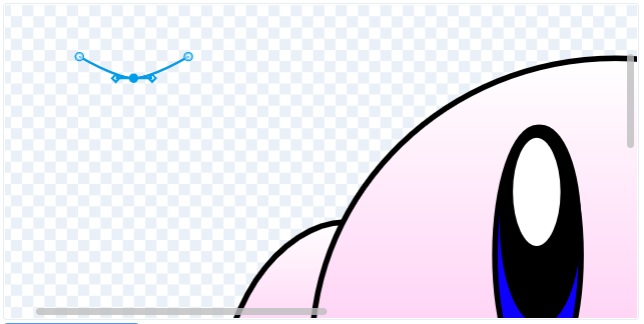
直線の真ん中あたりをドラッグ&ドロップして下に移動すれば、直線の形を変えることができます。このとき、右下の虫眼鏡をクリックして拡大すれば操作しやすくなりますよ。

直線を口の形を変えることができました。

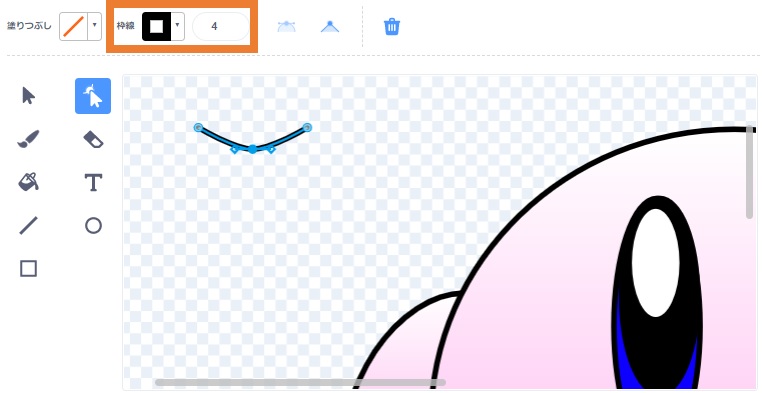
次に線の太さを変更します。「枠線」をクリックし、太さを4に変更します。

最後に口の位置を下のように移動すれば、カービィの完成です!

カービィのアニメーションを作ろう
次に、カービィの手足が動くアニメーションを作っていきます。
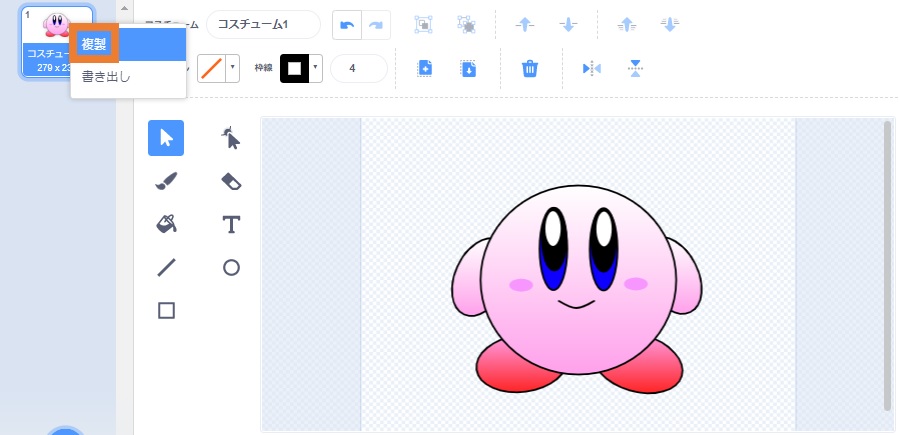
まず左の項目にある「コスチューム1」を右クリックし、「複製」を選択します。

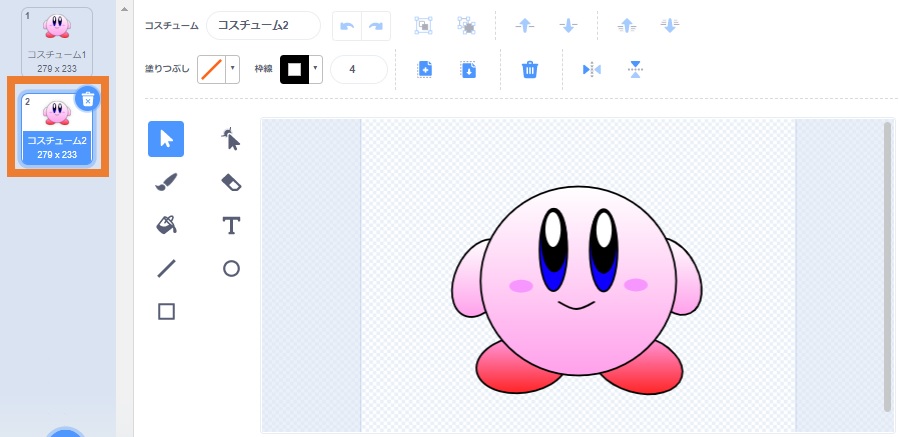
「コスチューム2」が追加されました。

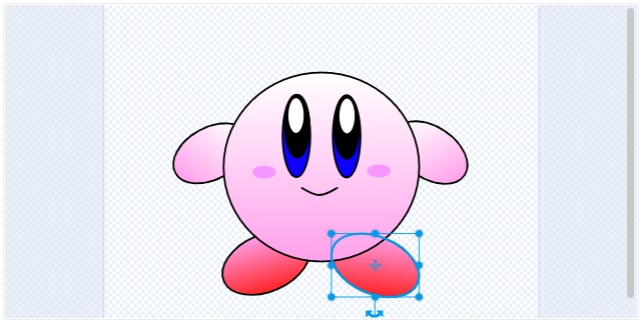
「コスチューム2」を選択し、カービィの手足の角度を下のように変更します。

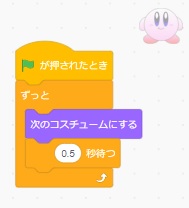
最後にプログラム作成画面に戻り、下のようにコスチュームを交互に変えるプログラムを作成しましょう。

これでアニメーションが完成しました!
まとめ
この記事ではScratchのペイントエディターの使い方と、ペイントエディターを使ってカービィのアニメーションを作る方法について解説しました。
ペイントエディターでは主に「直線」「円」「四角形」の3つを使うだけで色々な画像を描くことができます。
自分でオリジナルの画像を作ればScratchで作れる作品の幅が広がりますので、ぜひチャレンジしてみてください。
以下の記事で、Scratchを初めて学ぶ親子に向けた入門編として基本的な使い方を解説していますので、お子様と一緒にぜひお読みください。
》Scratch(スクラッチ)とは?始め方から使い方まで完全解説

Scratchをもっと本格的に学んでみたい!
このような好奇心が芽生えたら、お子様の豊かな未来を切り拓く可能性を広げるチャンスです。
近年、プログラミング教育はますます重要視されています。
2020年度から小学校でのプログラミング教育の必修化が始まっており、また大学入試では2025年1月から大学入学共通テストにプログラミングを含む教科「情報」が出題されます。
プログラミングは創造性や論理的思考を育む素晴らしいスキルですが、親御さんがプログラミングを教える専門家でない場合、お子様が学ぶためのサポートが必要です。
その手助けとして、プログラミング教室のご検討はいかがでしょうか?
以下の記事で小学生向けのおすすめプログラミング教室を紹介していますので、合わせてご覧いただければ幸いです。一緒に、子供たちの未来を輝かせる扉を開きましょう!
》【2025年最新版】小学生向けプログラミング教室3選
この記事を最後まで読んでいただき、ありがとうございました!



コメント