【アフィリエイト広告を利用しています】
この記事ではScratch(スクラッチ)で横スクロールゲームを作る方法について解説します。横スクロールゲーム(横スクロールアクションゲームとも言います)とは、みなさんご存じ「スーパーマリオ」のようにキャラクターを左右に動かして、敵を避けたりアイテムを取ったりしながらゴールを目指すゲームです。
効果音が出たり、ゲームクリアやゲームオーバーがある本格的なゲームですが、Scratchに始めから登録されているスプライトを使って、手軽にゲームを作ることができますよ。

ゲーム作りなんて何だか難しそう…
そのような方に向けて分かりやすく解説していますので、ぜひ最後までお読みください!
Scratchの公式サイトはこちら→https://scratch.mit.edu/
以下の記事で簡単にできる12個のゲームの作り方を詳しく解説していますので、併せてご覧ください。
》【Scratch】初心者でも簡単!ゲームの作り方12選
このブログが本になりました!
完成品はこちら
まずは完成品を見てみましょう。下の画面中央の旗ボタンをクリックしてください。
(音が鳴りますのでご注意ください!)
ゲームのやり方は次の通りです。
- 右矢印キーでネコを右に動かします。またスペースキーを押すとネコがジャンプします。ジャンプして岩を避けながらリンゴを取りましょう。
- リンゴを取ったらポイントが増えていき、20ポイントになればゲームクリアです。途中で岩に当たったらゲームオーバーです。
- ポイントが増えると横スクロールが徐々に速くなって難しくなりますよ!
スプライトと背景を準備しよう
始めにゲームに使うスプライトと背景を準備します。
まずスプライトですが、ネコの他に次の2つのスプライトを追加しましょう。
- リンゴ…「Apple」
- 岩…「Rocks」

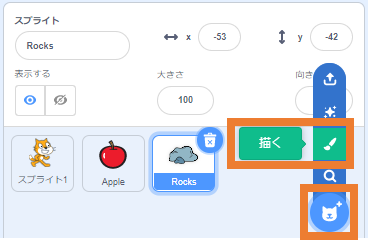
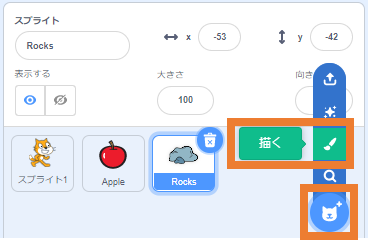
続いて画面に表示させる文字のスプライトを作ります。スプライト一覧の右下にある![]() にカーソルを合わせて、その上の「描く」ボタンをクリックします。
にカーソルを合わせて、その上の「描く」ボタンをクリックします。

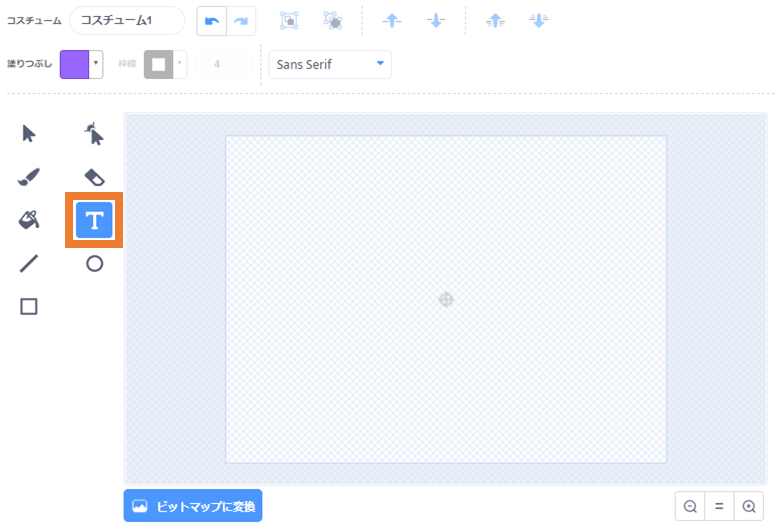
下のようなペイントエディター画面に切り替わります。「テキスト(Tマークのアイコン)」をクリックすれば、文字を入力できるようになります。

以下の記事でペイントエディターの使い方を詳しく解説していますので、併せてご覧ください。
》【Scratch入門】ペイントエディターを使ってカービィを描こう
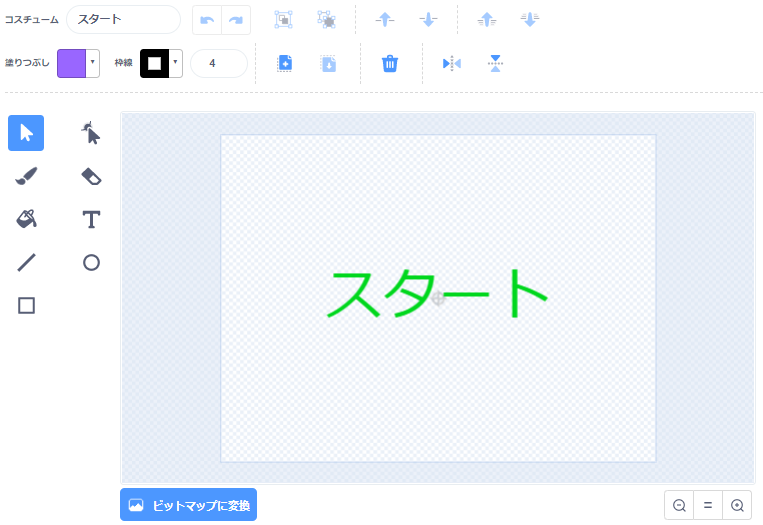
では次のように「スタート」「スピードアップ」「ゲームクリア」「ゲームオーバー」の4つのコスチュームを作りましょう。
「スタート」のコスチュームです。

「スピードアップ」のコスチュームです。

「ゲームクリア」のコスチュームです。

「ゲームオーバー」のコスチュームです。


コスチューム名を変えておくと、プログラムを作るときに分かりやすくなりますよ。
次に背景を準備します。通常は背景を動かすことができないので、今回は背景をスプライトで作ります。スプライト一覧の右下にある![]() にカーソルを合わせて、その上の「描く」ボタンをクリックします。
にカーソルを合わせて、その上の「描く」ボタンをクリックします。

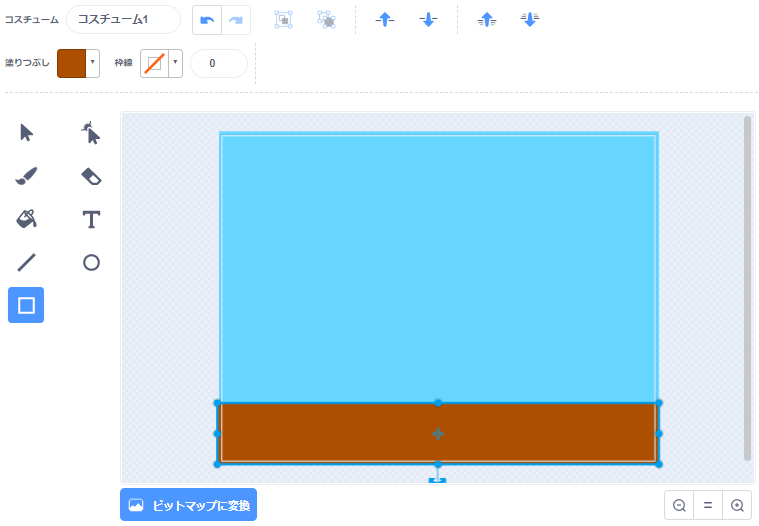
ペイントエディターを開いたら、まず「四角形」ツールで空と地面を描きます。大きさはステージより少し大きいサイズにしましょう。

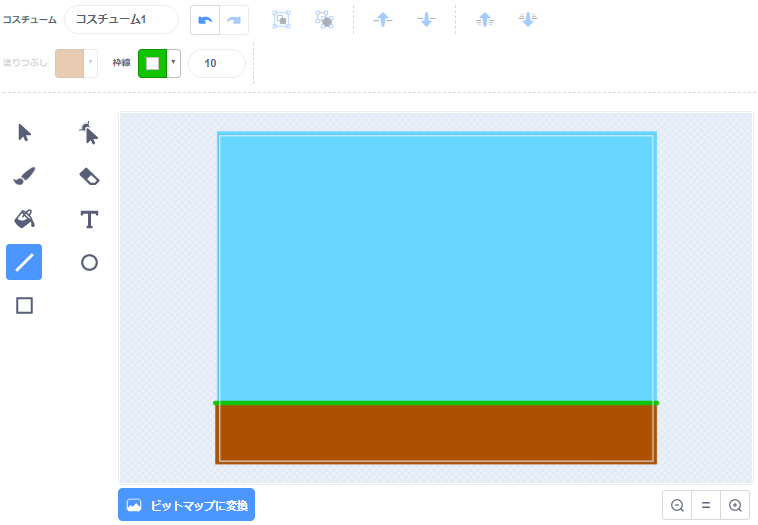
「直線」ツールを使って、空と地面の境目に緑の線を引きます。

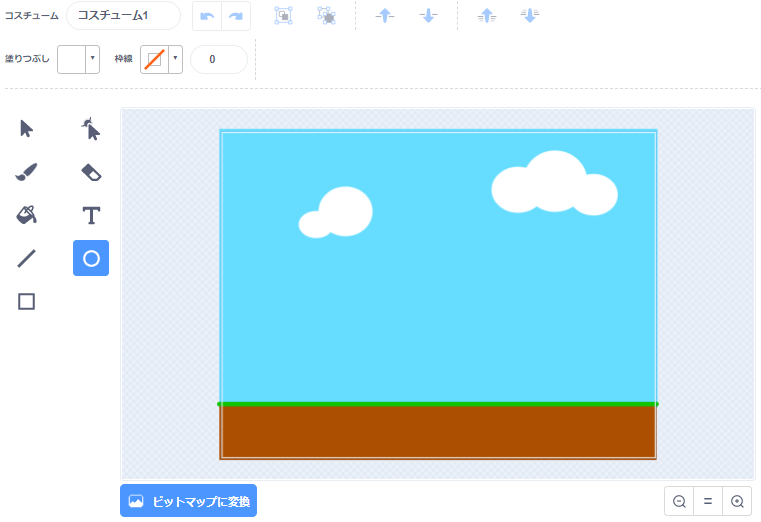
最後に「円」ツールを使って雲を下のように描けば、背景の完成です!

変数を準備しよう
次にゲームに使う変数を準備します。
変数とは、プログラムの中で使う数や文字を入れておく箱のようなものです。
以下の記事で変数を詳しく解説していますので、併せてご覧ください。
》【Scratch入門】変数とメッセージを使ってアニメーションを作ろう
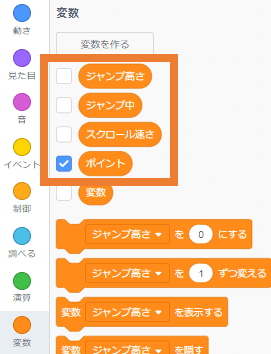
このプログラムでは、下のように4つの変数を作成します。

それぞれの変数の内容は次のとおりです。
| 変数名 | 内容 | 表示 |
|---|---|---|
| ポイント | リンゴを取った数を表す変数です。 | する |
| スクロール速さ | 横スクロールの速さを表す変数です。 | しない |
| ジャンプ中 | ジャンプ中かどうかを表す変数です。 ・ジャンプ中のとき…1 ・ジャンプしていないとき…0 | しない |
| ジャンプ高さ | ジャンプ高さを表す変数です。 | しない |
メッセージを準備しよう
次にメッセージを準備しましょう。
メッセージは他のスプライトやステージに合図を送るときに使います。
以下の記事でメッセージを詳しく解説していますので、併せてご覧ください。
》【Scratch入門】変数とメッセージを使ってアニメーションを作ろう
このプログラムでは、下のように3つのメッセージを作成します。
| メッセージ名 | 合図 | 送るスプライト | 受け取るスプライト |
|---|---|---|---|
| スピードアップ | 「ポイント」変数が5・10・15になったとき | リンゴ | 表示文字 |
| ゲームクリア | 「ポイント」変数が20になったとき | リンゴ | 岩、表示文字 |
| ゲームオーバー | 「ネコ」が「岩」に触れたとき | 岩 | ネコ、リンゴ、背景、表示文字 |
「ネコ」のプログラムを作ろう
それではネコのプログラムから作っていきましょう。
旗が押されたとき
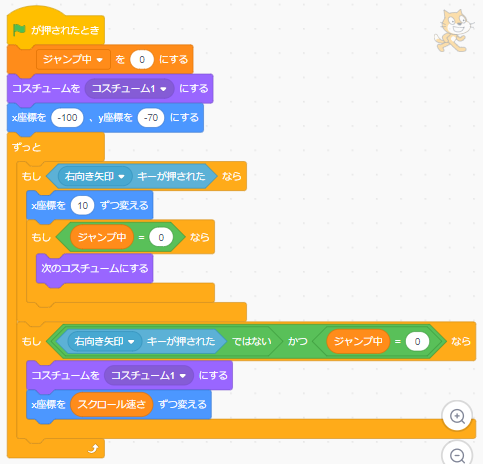
旗が押されたときのプログラムは下の通りです。

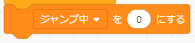
旗が押されたら、「ジャンプ中」変数を0にして、始めのコスチュームと位置を設定します。

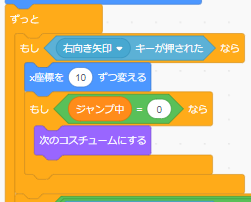
そして、右矢印キーが押されたらx座標を10ずつ変えて、右に移動するようにします。この時に「ジャンプ中」変数が0(=ジャンプしていない)であれば次のコスチュームに変えます。

以下の記事でスプライトの動かし方を詳しく解説していますので、併せてご覧ください。
》【Scratch入門】座標と向きを理解してスプライトを動かしてみよう
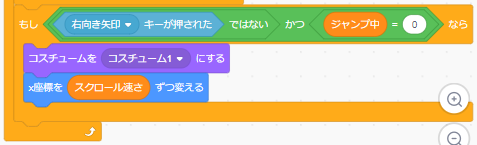
右矢印キーが押されず且つジャンプ中でなければ、止まっているコスチュームに変えて、スクロール速さで左に移動するようにします。

スペースキーが押されたとき
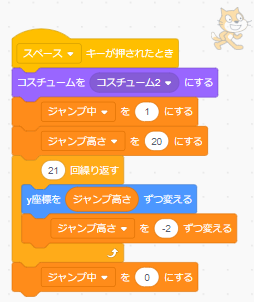
スペースキーが押されたときのプログラムは次の通りです。

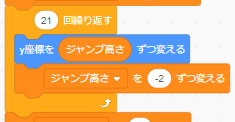
スペースキーが押されたらジャンプしているコスチュームを変えて、「ジャンプ中」変数を1、「ジャンプ高さ」変数を20にします。

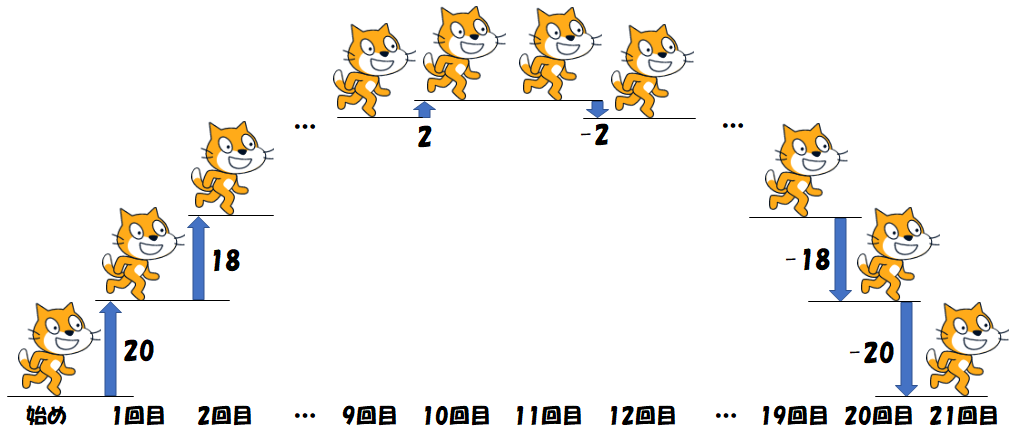
y座標を「ジャンプ高さ」変数ずつ変えて、さらに「ジャンプ高さ」変数を-2ずつ変えるのを21回繰り返します。

下のようにネコがジャンプする動きになります。

最後に「ジャンプ中」変数を0に戻します。

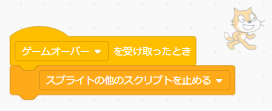
「ゲームオーバー」を受け取ったとき
「ゲームオーバー」メッセージを受け取ったときのプログラムは次の通りです。メッセージを受け取ったら、ネコの他のスクリプトを止めます。

「リンゴ」のプログラムを作ろう
次にリンゴのプログラムを作りましょう。
旗が押されたとき
旗が押されたときのプログラムは下の通りです。

旗が押されたら、「ポイント」変数を0、「スクロール速さ」変数を-3にします。そして始めの位置に設定したら表示を隠して1秒待ちます。

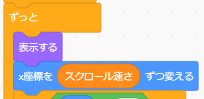
そして表示した後に、x座標を「スクロール速さ」ずつ変えて左に移動するのをずっと繰り返します。

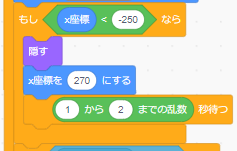
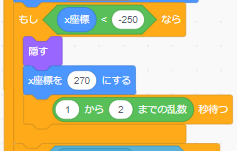
もしx座標が-250より小さい位置まで移動したら、表示を隠してx座標を270にして、乱数を使って1~2秒までランダムに待ちます。

以下の記事で乱数を詳しく解説していますので、併せてご覧ください。
》【Scratch入門】クローンと乱数を使ってアニメーションを作ろう
もしネコに触れたら以下のプログラムを実行します。まず表示を隠して「ポイント」変数を1ずつ増やし、「Bite」の音を鳴らします。

以下の記事で音の鳴らし方を詳しく解説していますので、併せてご覧ください。
》【Scratch入門】音を鳴らすプログラムを作ってみよう
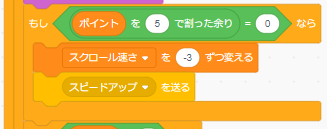
「ポイント」変数を5で割った余りが0のとき、つまり「ポイント」変数が5・10・15になったとき、「スクロール速さ」変数を-3ずつ変えて、「スピードアップ」メッセージを送ります。

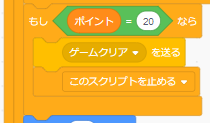
「ポイント」変数が20になったとき、「ゲームクリア」メッセージを送ってこのスクリプトを止めます。

最後にx座標を270にして、乱数を使って1~2秒までランダムに待ちます。

「ゲームオーバー」を受け取ったとき
「ゲームオーバー」メッセージを受け取ったときのプログラムは次の通りです。メッセージを受け取ったら、リンゴの他のスクリプトを止めます。

「岩」のプログラムを作ろう
次に岩のプログラムを作りましょう。
旗が押されたとき
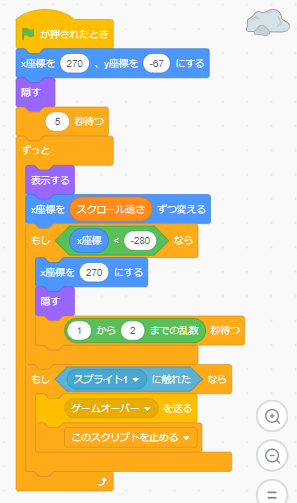
旗が押されたときのプログラムは下の通りです。

旗が押されたら、始めの位置を設定し、表示を隠して5秒待ちます。

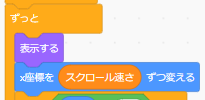
そして表示した後に、x座標を「スクロール速さ」ずつ変えて左に移動するのをずっと繰り返します。

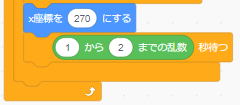
もしx座標が-250より小さい位置まで移動したら、表示を隠してx座標を270にして、乱数を使って1~2秒までランダムに待ちます。

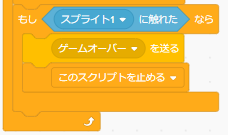
もしネコに触れたら、「ゲームオーバー」メッセージを送ってこのスクリプトを止めます。

「ゲームクリア」を受け取ったとき
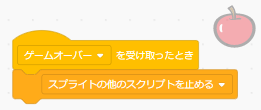
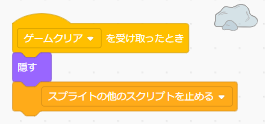
「ゲームクリア」メッセージを受け取ったときのプログラムは次の通りです。メッセージを受け取ったら、表示を隠して岩の他のスクリプトを止めます。

「背景」のプログラムを作ろう
次に背景のプログラムを作りましょう。
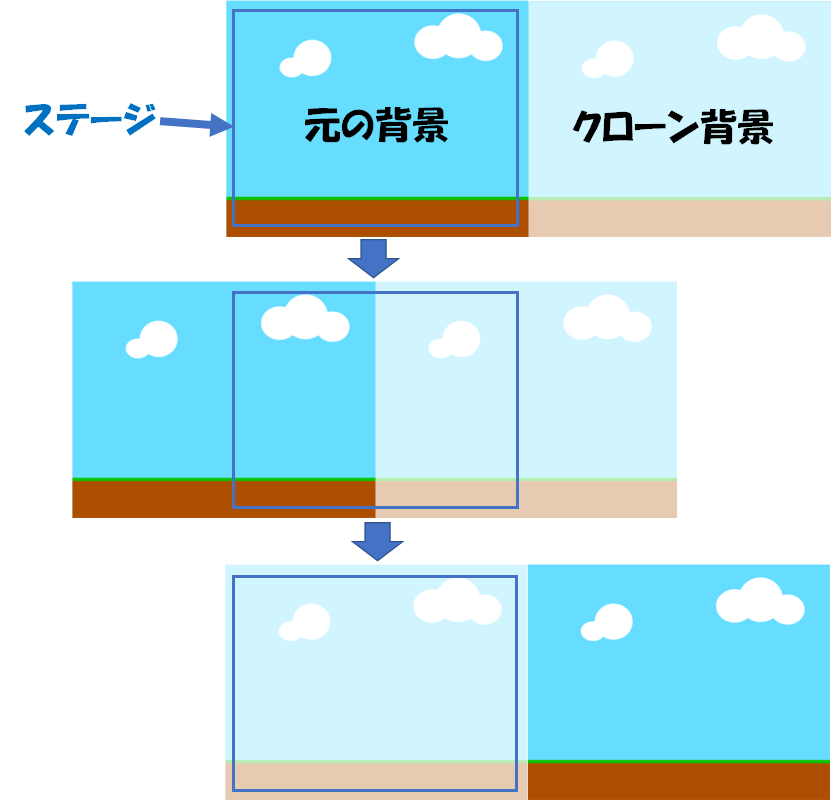
今回は背景が途切れずにずっと左に動き続けるようにするため、下のように元の背景とクローンの背景が交互に表示されるプログラムを作ります。

旗が押されたとき
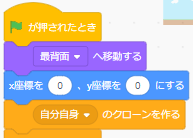
旗が押されたときのプログラムは下の通りです。

旗が押されたら、最背面へ移動して、ステージ中央に移動したら自分自身のクローンを作ります。

そしてx座標を「スクロール速さ」変数ずつ変えて左に移動するのを繰り返します。もしx座標が-460より小さい位置(ステージ左の外側)まで移動したらx座標を460(ステージ右の外側)にします。

クローンされたとき
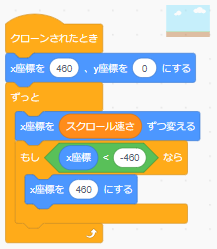
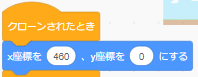
クローンされたときのプログラムは下の通りです。

クローンされたらx座標が460の位置(ステージ右の外側)まで移動します。

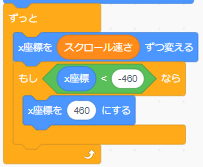
そして元の背景と同じように、x座標を「スクロール速さ」変数ずつ変えて左に移動します。もしx座標が-460より小さい位置まで移動したらx座標を460にします。

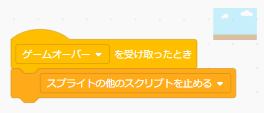
「ゲームオーバー」を受け取ったとき
「ゲームオーバー」メッセージを受け取ったときのプログラムは下の通りです。メッセージを受け取ったら背景の他のスクリプトを止めます。

「表示文字」のプログラムを作ろう
最後に表示文字のプログラムを作りましょう。
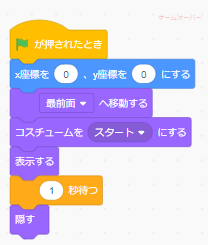
旗が押されたとき
旗が押されたときのプログラムは下の通りです。旗が押されたら位置を設定して最前面へ移動します。そして「スタート」を1秒表示します。

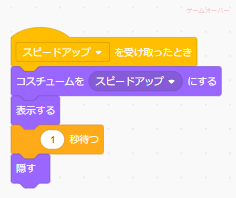
「スピードアップ」を受け取ったとき
「スピードアップ」メッセージを受け取ったときのプログラムは下の通りです。メッセージを受け取ったら「スピードアップ」を1秒表示します。

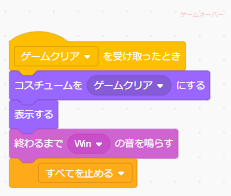
「ゲームクリア」を受け取ったとき
「ゲームクリア」メッセージを受け取ったときのプログラムは下の通りです。メッセージを受け取ったら「ゲームクリア」を表示して、「Win」の音を鳴らしたら全てのプログラムを止めます。

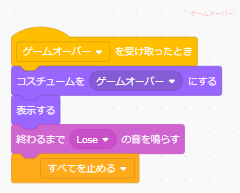
「ゲームオーバー」を受け取ったとき
「ゲームオーバー」メッセージを受け取ったときのプログラムは下の通りです。メッセージを受け取ったら「ゲームオーバー」を表示して、「Lose」の音を鳴らしたら全てのプログラムを止めます。

これで全てのプログラムが完成しました!
まとめ
この記事ではScratch(スクラッチ)を使った横スクロールゲームの作り方について紹介しました。
プログラムの理解が深まったら、次は下のような改造にもぜひチャレンジしてみてください。
- ネコがジャンプする高さを変えてみよう。
- ゲームクリアの条件を変えてみよう。
- リンゴの他に違うアイテムを出現させてみよう。
この横スクロールゲームのScratchプロジェクトのリンクはこちらです。自分オリジナルのゲーム作りにぜひ活用してくださいね。
》横スクロールゲーム on Scratch

ゲームをやるのも楽しいけど、作るのも楽しい!

もっと本格的なゲームを作ってみたい!
このような好奇心が芽生えたら、お子様の豊かな未来を切り拓く可能性を広げるチャンスです。
近年、プログラミング教育はますます重要視されています。
2020年度から小学校でのプログラミング教育の必修化が始まっており、また大学入試では2025年1月から大学入学共通テストにプログラミングを含む教科「情報」が出題されます。
プログラミングは創造性や論理的思考を育む素晴らしいスキルですが、親御さんがプログラミングを教える専門家でない場合、お子様が学ぶためのサポートが必要です。
その手助けとして、プログラミング教室のご検討はいかがでしょうか?
以下の記事で小学生向けのおすすめプログラミング教室を紹介していますので、合わせてご覧いただければ幸いです。一緒に、子供たちの未来を輝かせる扉を開きましょう!
》【2025年最新版】小学生向けプログラミング教室3選
この記事を最後まで読んでいただき、ありがとうございました!


コメント