【アフィリエイト広告を利用しています】
この記事では、Scratch(スクラッチ)を学び始めた初心者の方に向けて、Scratchでネコが歩き回るアニメーションの作り方について紹介します。

アニメーションなんて難しそう…
このように思われるかもしれませんが、僅か7個のブロックを組み合わせるだけですので、Scratchを始めたばかりの方でも簡単にできてしまいますよ!
Scratchの公式サイトはこちら→https://scratch.mit.edu/
このブログが本になりました!
完成品はこちら
まずは完成品のアニメーションを見てみましょう。下の画面中央の旗ボタンをクリックしてください。ネコと蝶がステージを左右に動き回るアニメーションになります。
ネコが動くプログラムを改造してみよう
それでは早速プログラムを作っていきましょう。
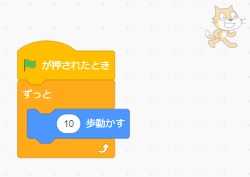
Scratchのプログラム作成画面を起動したら、まずは下のようにブロックを組み合わせましょう。

上のブロックの組み合わせ方が分からない方は、前回の記事を併せてご覧ください。
》【Scratch入門】作成画面の説明/初歩的なプログラムを作ってみよう
これでネコが動くプログラムになりますが、このままではステージの右端でネコの動きが止まってしまいますので、止まらないようにプログラムを改造していきます。
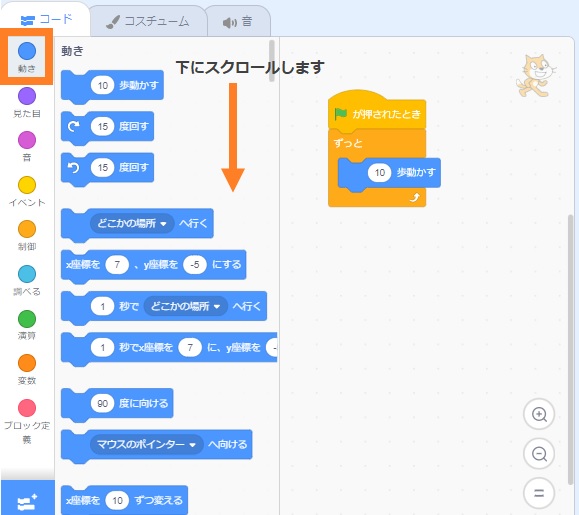
まず、「動き」をクリックし、ブロックパレットを下にスクロールして「もし端に着いたら、跳ね返る」ブロックを探します。

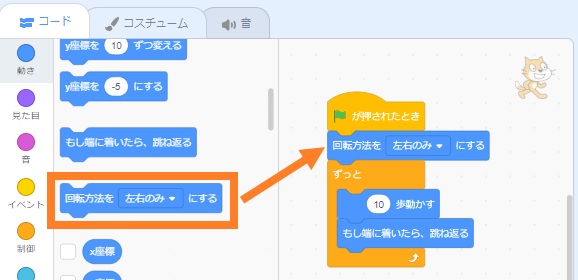
「もし端に着いたら、跳ね返る」ブロックを見つけたら、「10歩動かす」ブロックの下に繋げます。

これでネコがステージを左右に行ったり来たりします。
しかし今のままでは、左に行くときに上下逆さになっています。
そこで、「回転方法を左右のみにする」ブロックを「旗が押されたとき」ブロックの下に繋げて、逆さにならないようにしましょう。

コスチュームを変えてみよう
次に、ネコが歩くアニメーションを作っていきます。
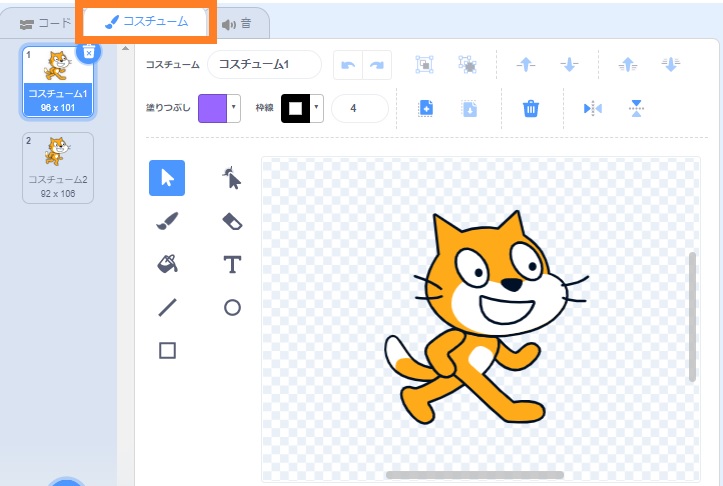
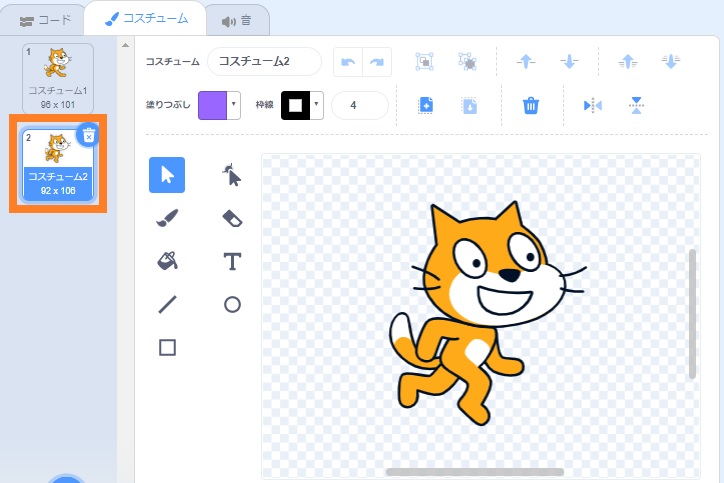
画面左上の「コスチューム」タブをクリックすると下のような画面に切り替わります。
Scratchに登録されているスプライトには最初からいくつかのイラスト(=コスチューム)が用意されており、このネコのスプライトには2種類のイラストが用意されています。

コスチューム2をクリックすると下のようなイラストが表示されます。
この2つのコスチュームを交互に表示させると、ネコが歩くアニメーションを作ることができます。

ではネコのコスチュームを交互に変えるプログラムを追加してみましょう。
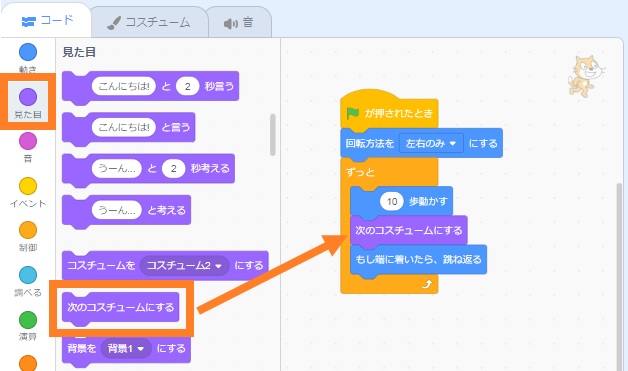
画面左上の「コード」タブをクリックするとプログラム作成画面に戻りますので、続いて「見た目」をクリックし、「次のコスチュームにする」ブロックを「10歩動かす」ブロックの下に繋げます。

これで、10歩動かす→コスチューム2にする→10歩動かす→コスチューム1にする→・・・を繰り返すことができます。しかし、このままではアニメーションが速すぎるのでスピードを調整してみましょう。
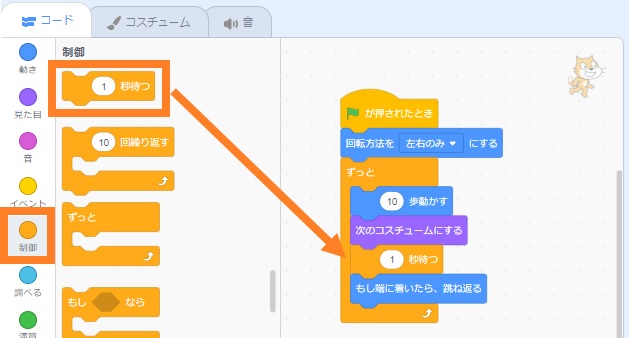
「制御」をクリックし、「1秒待つ」ブロックを「次のコスチュームにする」ブロックの下に繋げます。

「1」秒の数値を「0.1」秒に変更します。


このとき、数字は必ず「半角」で入力するように注意してください!
〇半角数字:1234567890
×全角数字:1234567890
これでアニメーションのスピードを調整できました。
背景を設定しよう
次にステージの背景を設定します。
まず右下の![]() マークにカーソルを合わせて、すぐ上の虫メガネをクリックします。
マークにカーソルを合わせて、すぐ上の虫メガネをクリックします。

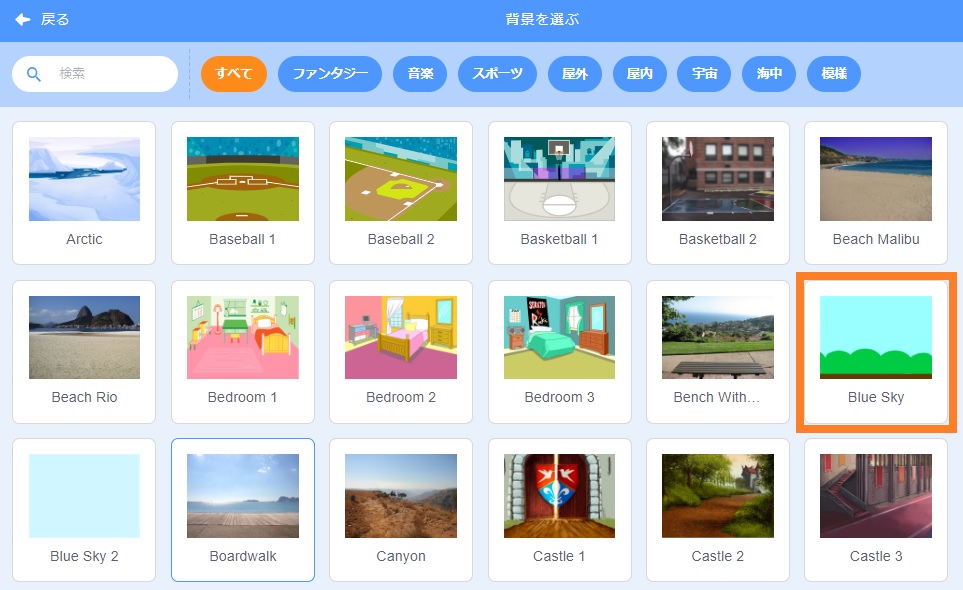
背景を選ぶ画面に切り替わりますので、今回は「Blue Sky」を選択します。

ステージの背景が設定されました。
最後に、今のままではネコが宙に浮いていますので、ネコをドラッグ&ドロップして地面の上に移動させましょう。

これでネコのアニメーションが完成しました!
スプライトを追加しよう
ネコのアニメーションは完成しましたが、キャラクターがネコだけでは寂しいですので、スプライトを追加してみましょう。
右下の![]() ボタンにカーソルを合わせて、すぐ上の虫メガネをクリックします。
ボタンにカーソルを合わせて、すぐ上の虫メガネをクリックします。

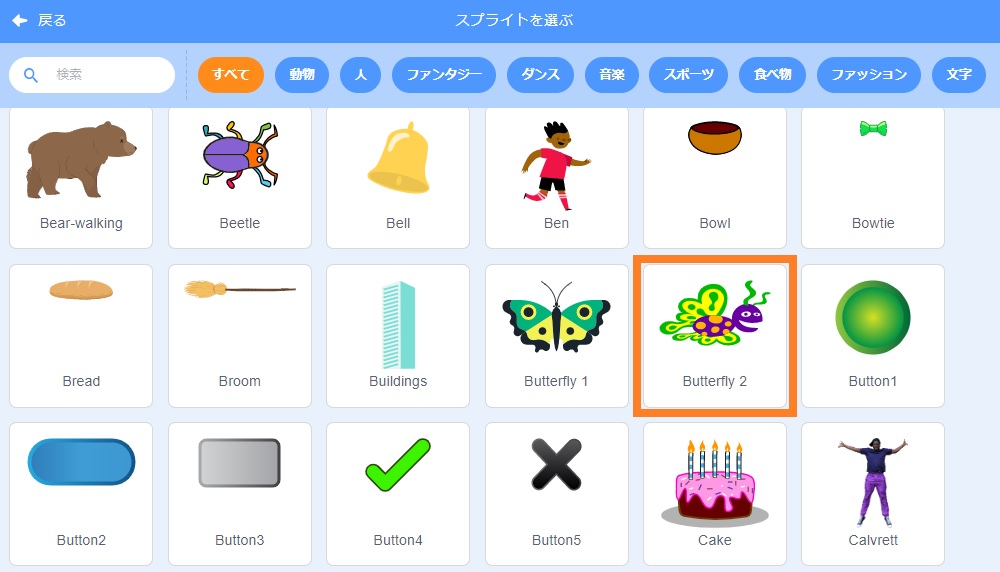
スプライトを選ぶ画面に切り替わりますので、「Butterfly 2」を選びます。

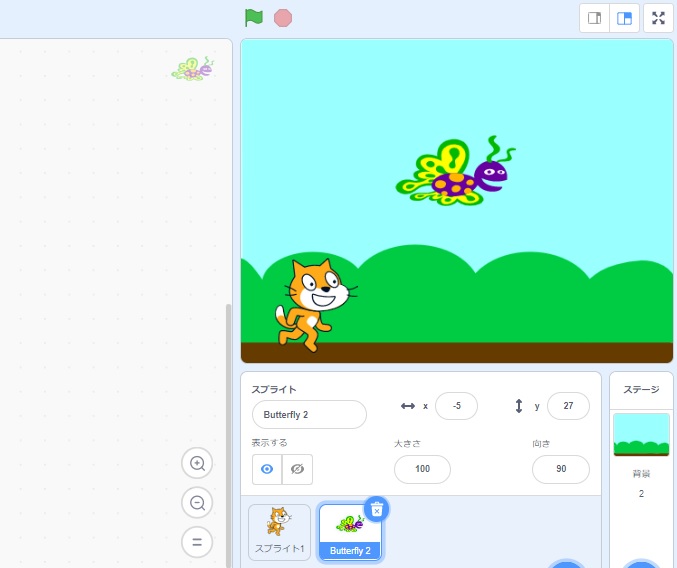
ステージに蝶(Butterfly 2)のスプライトが表示されました。(個性的な蝶ですね・・・)

続いて蝶のプログラムを作成します。
初めから作成することもできますが、プログラムの内容はネコと全く同じですので、今回は他のスプライトのプログラムをコピーする方法について紹介します。
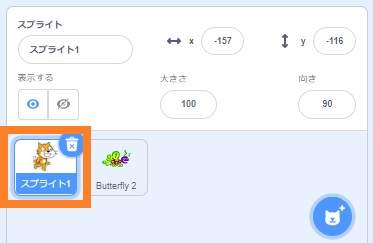
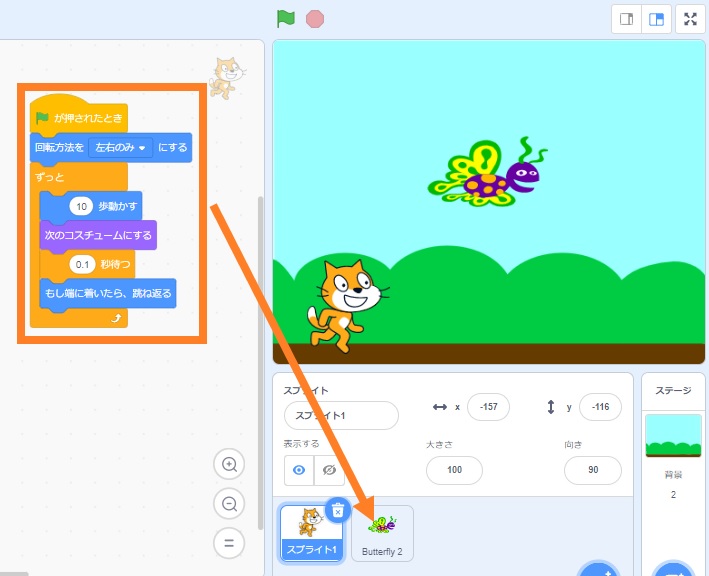
まずスプライト一覧から「ネコ(スプライト1)」をクリックします。

コードエリアにネコのプログラムが表示されますので、一番上の「旗が押されたとき」ブロックをドラッグ&ドロップして、スプライト一覧の「蝶(Butterfry 2)」まで移動します。

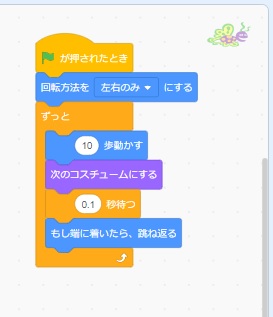
これでプログラムがコピーできました。

スプライトを削除するには?
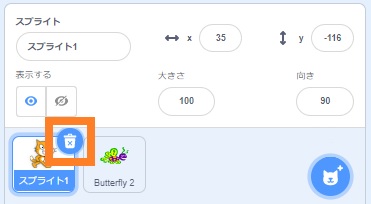
スプライト一覧から削除したいスプライトをクリックし、右上に表示されるごみ箱をクリックすると削除できます。

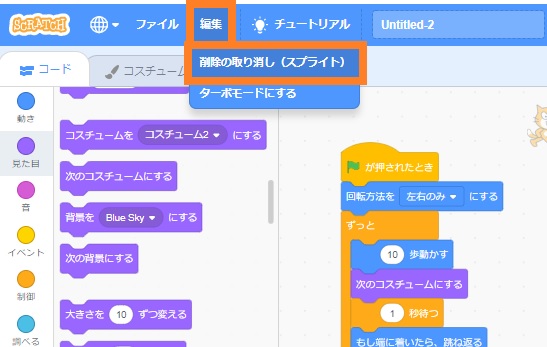
誤って削除してしまったときには、メニューバーの「編集」をクリックし「削除の取り消し(スプライト)」を選択すれば、元に戻すことができます。

まとめ
この記事ではコスチュームを活用したアニメーションの作成方法や、背景の設定やスプライトの追加方法について紹介しました。
Scratchにはあらかじめ様々な種類のスプライトや背景が登録されていますので、自分で好きなイラストを選んでオリジナルのアニメーションを作ってみてください。
以下の記事では、Scratchを初めて学ぶ親子に向けた入門編として基本的な使い方を解説していますので、お子様と一緒にぜひお読みください。
》Scratch(スクラッチ)とは?始め方から使い方まで完全解説

Scratchをもっと本格的に学んでみたい!
このような好奇心が芽生えたら、お子様の豊かな未来を切り拓く可能性を広げるチャンスです。
近年、プログラミング教育はますます重要視されています。
2020年度から小学校でのプログラミング教育の必修化が始まっており、また大学入試では2025年1月から大学入学共通テストにプログラミングを含む教科「情報」が出題されます。
プログラミングは創造性や論理的思考を育む素晴らしいスキルですが、親御さんがプログラミングを教える専門家でない場合、お子様が学ぶためのサポートが必要です。
その手助けとして、プログラミング教室のご検討はいかがでしょうか?
以下の記事で小学生向けのおすすめプログラミング教室を紹介していますので、合わせてご覧いただければ幸いです。一緒に、子供たちの未来を輝かせる扉を開きましょう!
》【2025年最新版】小学生向けプログラミング教室3選
この記事を最後まで読んでいただき、ありがとうございました!



コメント