【アフィリエイト広告を利用しています】

Scratchを始めてみたけど、画面の見方が分かりません。
どうやってプログラムを作るの?
この記事では、Scratch(スクラッチ)を学び始めた初心者の方に向けて、Scratchのプログラム作成画面の説明や、初歩的なプログラムの作成方法について紹介します。
Scratchの公式サイトはこちら→https://scratch.mit.edu/
Scratchの始め方について知りたい方は、以下の記事も併せてご覧ください。
》Scratch(スクラッチ)とは?始め方から使い方まで完全解説
このブログが本になりました!
プログラム作成画面の説明
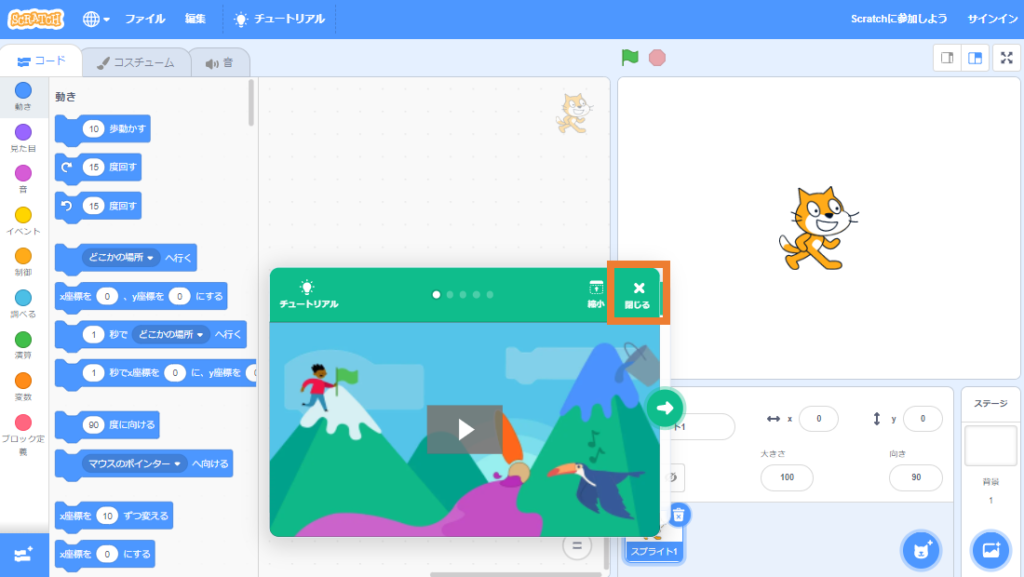
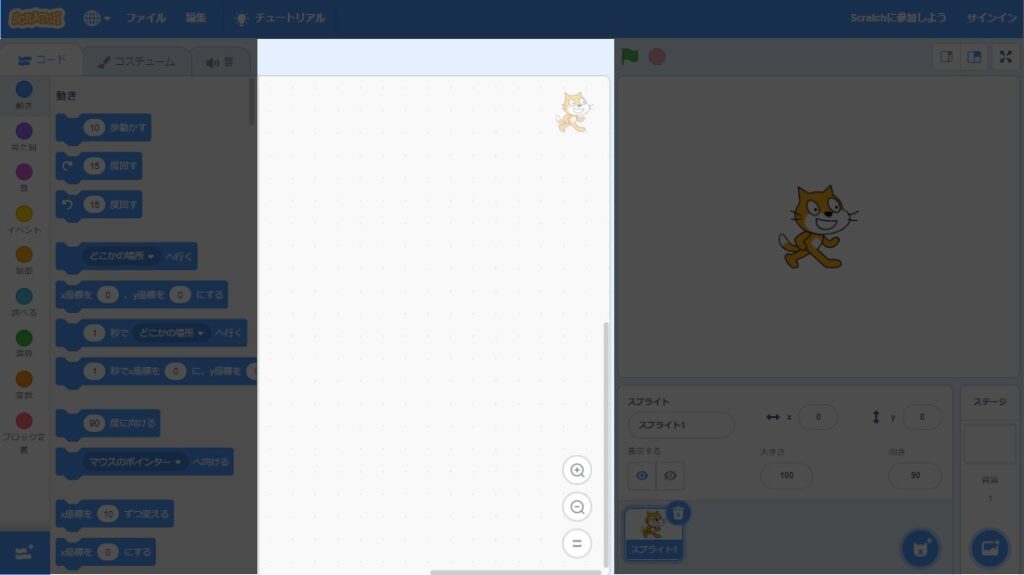
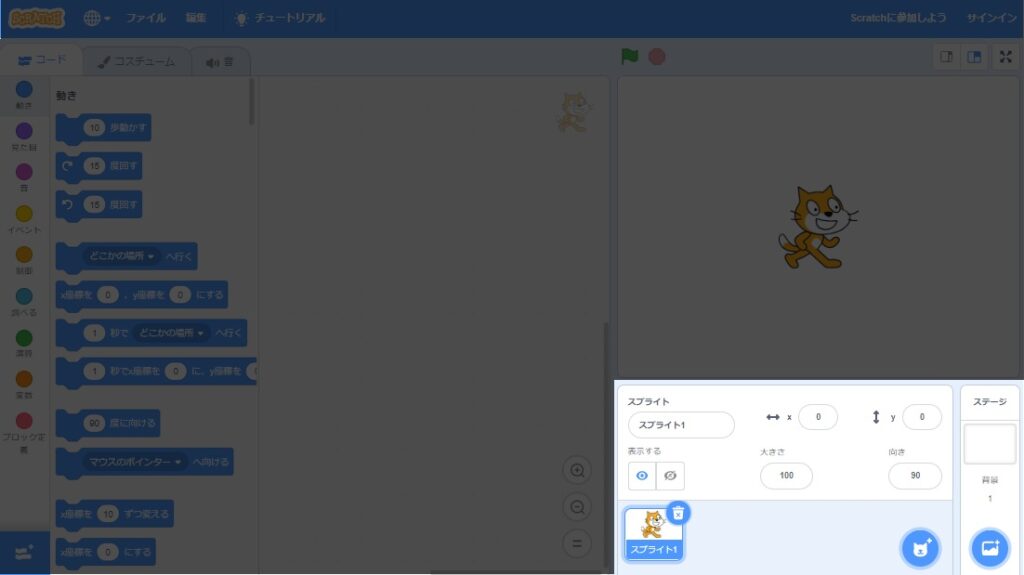
下の画面はScratch起動時のプログラム作成画面です。
まず、画面中央にチュートリアルが表示されていますので「閉じる」をクリックしてチュートリアル画面を閉じます。

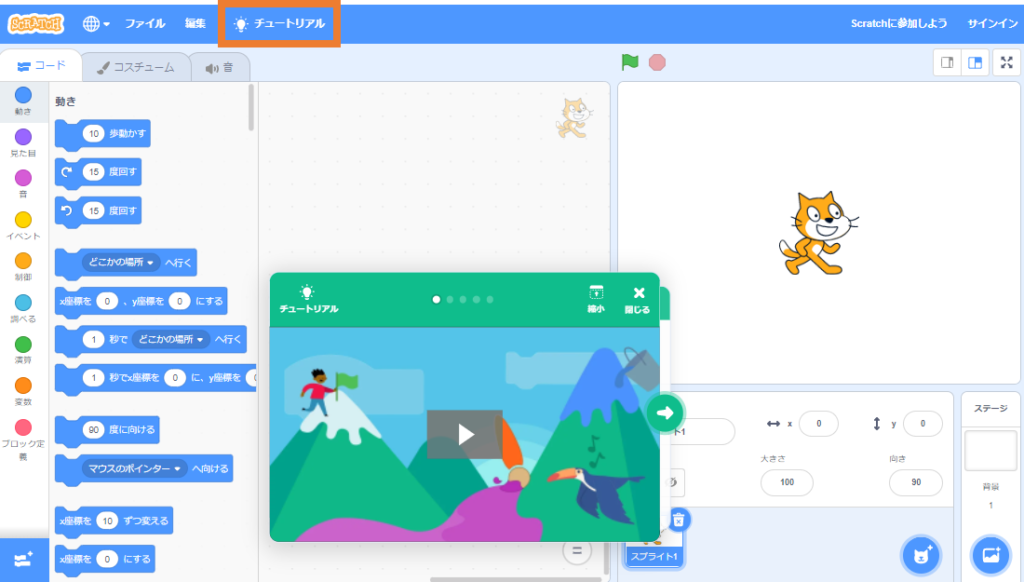
チュートリアルは画面上側のメニューバーにある「チュートリアル」をクリックすれば、いつでも見ることができますよ。

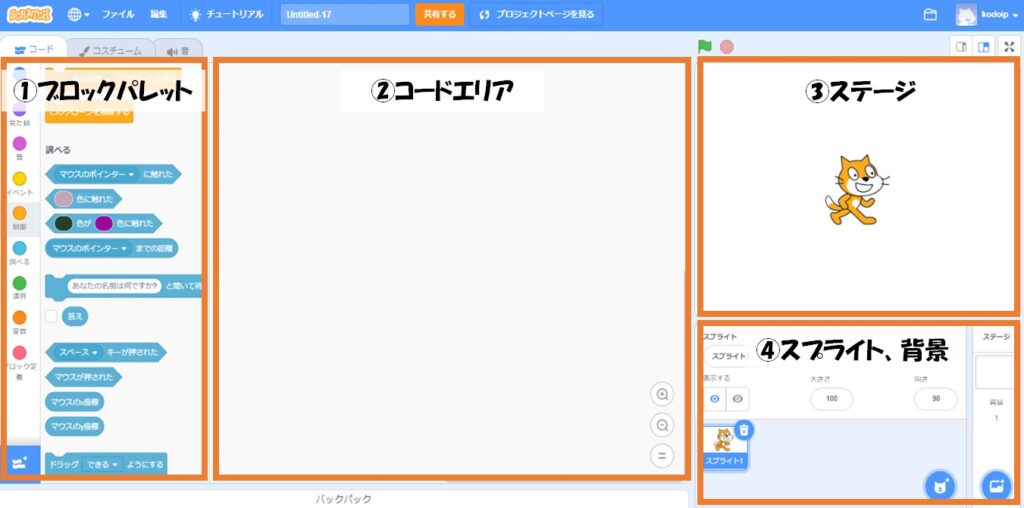
ではプログラム作成画面について説明します。画面は次のような4つのパートに分かれています。

ブロックパレット

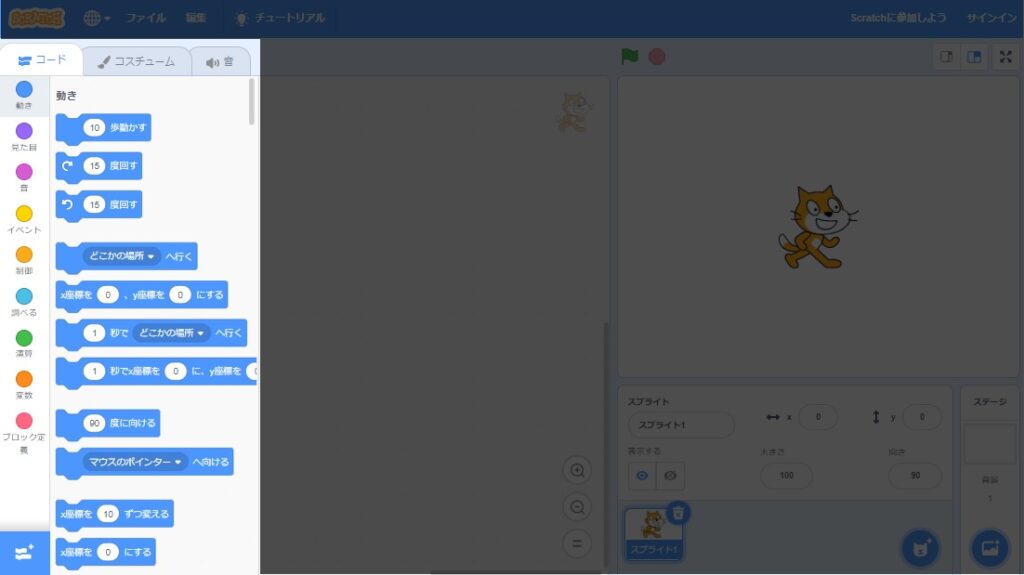
キャラクターを動かす、見た目を変える、音を出すなど、様々な効果をつけるためのブロックが置かれています。このブロックを組み合わせてプログラムを作っていきます。
ブロックはカテゴリーごとに色別で分かれており、一番左に並んでいる色のついた丸をクリックすると同じ色のブロックが表示されます。
コードエリア

ブロックパレットの中にあるブロックを移動して、プログラムを組み立てる場所です。
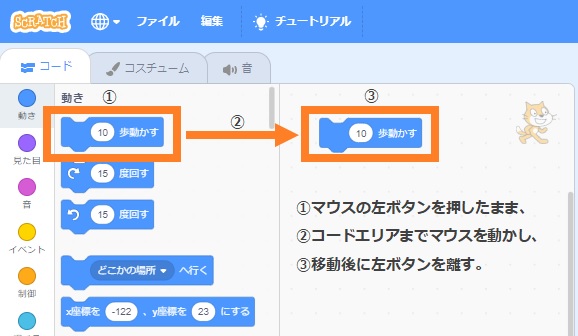
ブロックを移動する方法は、まずブロックパレットにある使いたいブロックの上でマウスの左ボタンを押したまま、コードエリアまでマウスを動かし、移動後に左ボタンを離すとブロックを移動できます。


このようなマウス操作をドラッグ&ドロップと呼びます
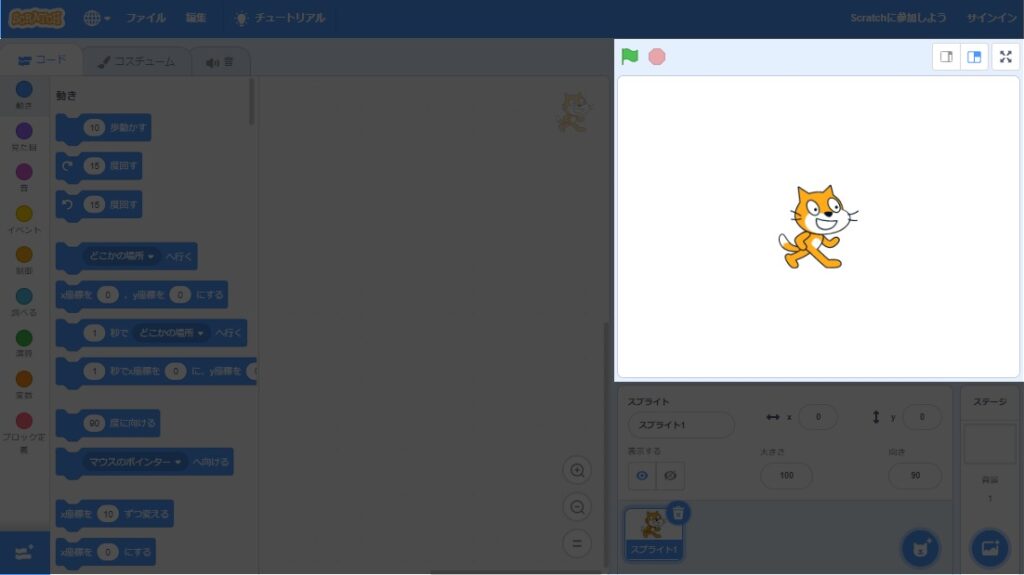
ステージ

コードエリアで組み立てたプログラムを実行する場所です。
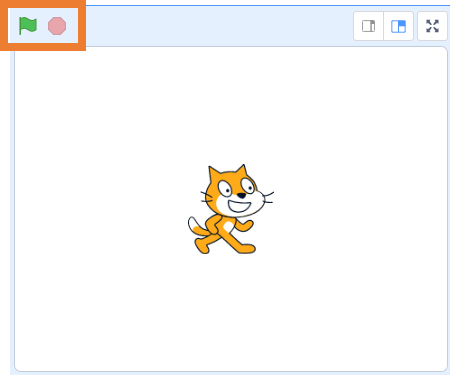
左上にある緑色の旗がプログラムの実行ボタンで、隣にある赤丸が中止ボタンです。

スプライト、背景

「スプライト」は、ステージ上に表示させてプログラムで動かしたりするキャラクターのことです。Scratch起動時は最初にネコのキャラクターがスプライトとして表示されています。スプライトは何体でも追加でき、使用中のスプライト一覧が表示されます。
「背景」はステージの背景を選択できます。スプライトと背景はどちらもScratch内であらかじめ用意されたイラストから選択したり、自分でオリジナルのイラストを描いて使うこともできます。
初歩的なプログラムを作ってみよう
それでは実際に簡単なプログラムを作ってみましょう。
ネコがしゃべるプログラム
まずは、ステージ上にいるネコが「こんにちは!」としゃべるプログラムを作ってみます。
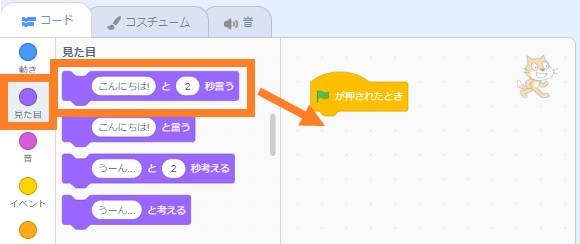
左端にあるブロックパレット一覧から「イベント」をクリックし、「旗が押されたとき」ブロックをコードエリアに移動します。

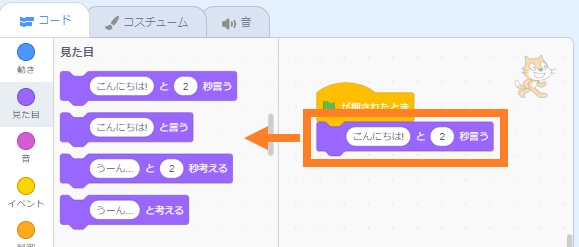
次に「見た目」をクリックし、「こんにちは!と2秒言う」ブロックを「旗が押されたとき」ブロックのすぐ下に移動してみましょう。

下のように2つのブロックが繋がればOKです。

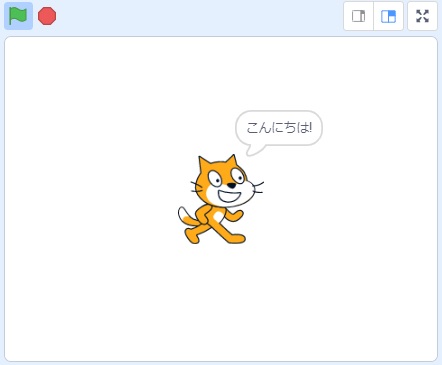
たったこれだけで、旗が押されたらネコが「こんにちは!」としゃべるプログラムの完成です!
Scratchではこのように複数のブロックを組み合わせてプログラムを作っていきます。
では、ステージ左上の緑色の旗をクリックしてみましょう。ネコが「こんにちは!」としゃべります。

ブロックの「こんにちは!」のセリフや「2」秒の数は自由に変えることができますので、好きなように試してみてください。


数字を入力するときは必ず「半角」で入力するように注意してください!
〇 半角数字:1234567890
× 全角数字:1234567890
ネコが動くプログラム
次にネコが動くプログラムを作ってみましょう。
まず、先程のプログラムから「こんにちは!と2秒言う」ブロックをコードエリアからブロックパレットに移動して削除します。(またはブロック上でマウスの右ボタンをクリックし、「ブロックを削除」を選択しても削除できます。)

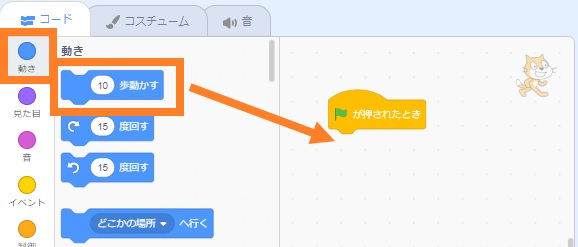
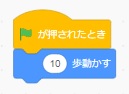
次に「動き」をクリックし、「10歩動かす」ブロックをコードエリアに移動させて「旗が押されたとき」ブロックの下に繋げます。


これで、旗が押されたらネコが10歩動くプログラムの完成です。
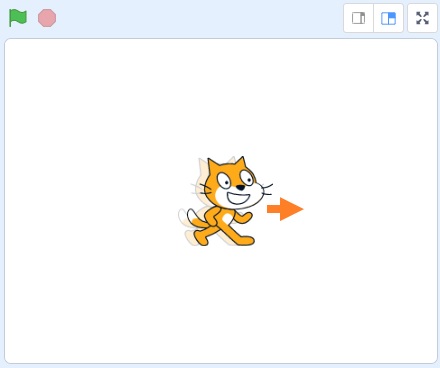
先程と同様に旗をクリックしてみましょう。旗をクリックするたびにネコが右に少しずつ動いていきます。

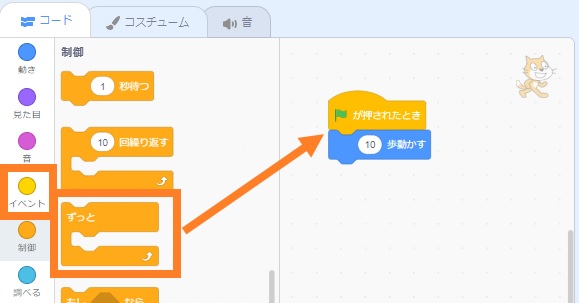
今度は「制御」をクリックし、「ずっと」ブロックを「旗が押されたとき」ブロックの下に繋げてみます。

下のように繋げてみましょう。

「ずっと」ブロックは、囲まれているブロックが一度ではなく何度も繰り返し実行されます。
つまりこれで旗が押されたらネコが10歩動くのを何度も繰り返すプログラムになります。
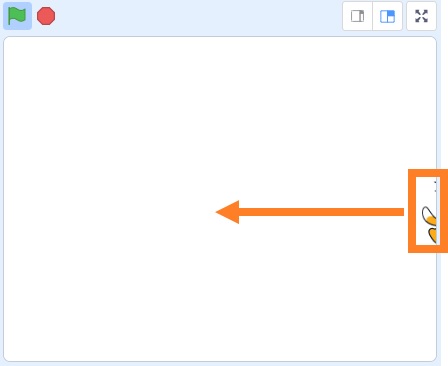
旗をクリックしてプログラムを動かしてみましょう。
すると、ネコがスーッと右に移動してステージ右端に隠れて動かなくなってしまいました。
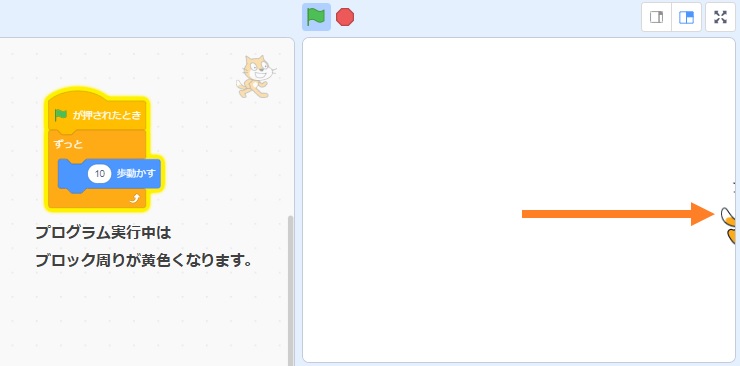
では、右端に隠れたネコをドラッグ&ドロップしてステージの中央まで移動させてみてください。

ネコがまたすぐに右に移動してしまいます。これはコードエリアのプログラムがずっと実行されているためです。プログラムが実行されているときは、コードエリアのブロックの周りが黄色くなっています。

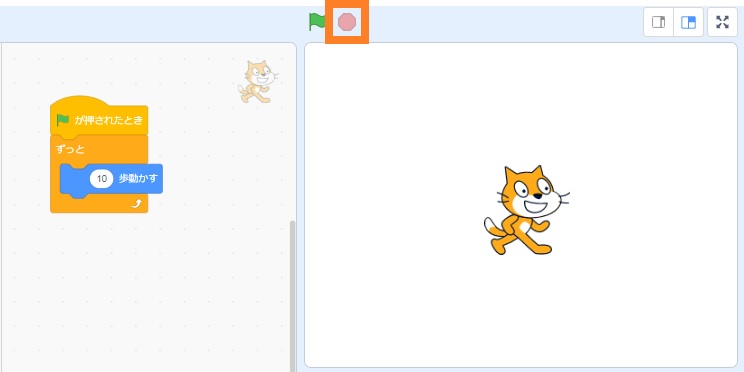
では、旗の隣の赤丸をクリックしてプログラムを停止してから、もう一度ネコをステージ中央まで移動させてみてください。今度はプログラムが実行されていないのでネコは動かなくなります。

以下の記事では、今回作ったプログラムを改造して、ネコが歩き回るアニメーションの作り方を紹介していますので、引き続きご覧ください!
》【Scratch入門】ネコが歩き回るアニメーションを作ってみよう
まとめ
今回はScratchのプロジェクト画面の説明や、初歩的なプロブラムの作り方について紹介しました。
以下の記事では、Scratchを初めて学ぶ親子に向けた入門編として基本的な使い方を解説していますので、お子様と一緒にぜひお読みください。
》Scratch(スクラッチ)とは?始め方から使い方まで完全解説

Scratchをもっと本格的に学んでみたい!
このような好奇心が芽生えたら、お子様の豊かな未来を切り拓く可能性を広げるチャンスです。
近年、プログラミング教育はますます重要視されています。
2020年度から小学校でのプログラミング教育の必修化が始まっており、また大学入試では2025年1月から大学入学共通テストにプログラミングを含む教科「情報」が出題されます。
プログラミングは創造性や論理的思考を育む素晴らしいスキルですが、親御さんがプログラミングを教える専門家でない場合、お子様が学ぶためのサポートが必要です。
その手助けとして、プログラミング教室のご検討はいかがでしょうか?
以下の記事で小学生向けのおすすめプログラミング教室を紹介していますので、合わせてご覧いただければ幸いです。一緒に、子供たちの未来を輝かせる扉を開きましょう!
》【2025年最新版】小学生向けプログラミング教室3選
この記事を最後まで読んでいただき、ありがとうございました!




コメント