【アフィリエイト広告を利用しています】
この記事ではScratchを学び続けている中級者の方に向けて、マリオ風ゲームの作り方を解説します。

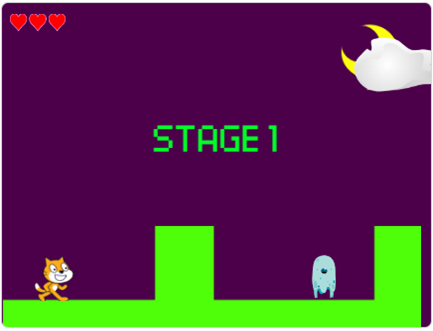
このマリオ風ゲームのScratchプロジェクトのリンクはこちらです。
》マリオ風ゲーム on Scratch
操作方法は次の通りです。
- 左右の矢印キーでネコを左右に動かし、スペースキーでジャンプします。
- 旗ポールに着いたらゴールです。敵は上から踏むと倒すことができます。
- 敵に当たって体力が0になったり穴に落ちたらゲームオーバーです。
- 全部で3ステージです。ステージが上がると難しくなりますよ!
このブログが本になりました!
ステップ1:プレイヤーを操作しよう
まずプレイヤーのネコをキーボードで操作して左右に動いたりジャンプしたりするプログラムを作ります。
ネコを動かすプログラムにすると地面の端から落ちないバグが起きたり、ひげやしっぽの先が敵に触れるだけでゲームオーバーになりゲームがとても難しくなってしまいます。
そこでネコの代わりに下のような「ターゲット」を動かして、ネコはターゲットについていくだけのプログラムを作成していきます。

ステップ1の作り方は次の記事をお読みください。
ステップ2:画面をスクロールさせよう
次にプレイヤーの動きに合わせて画面をスクロールさせるプログラムを作ります。
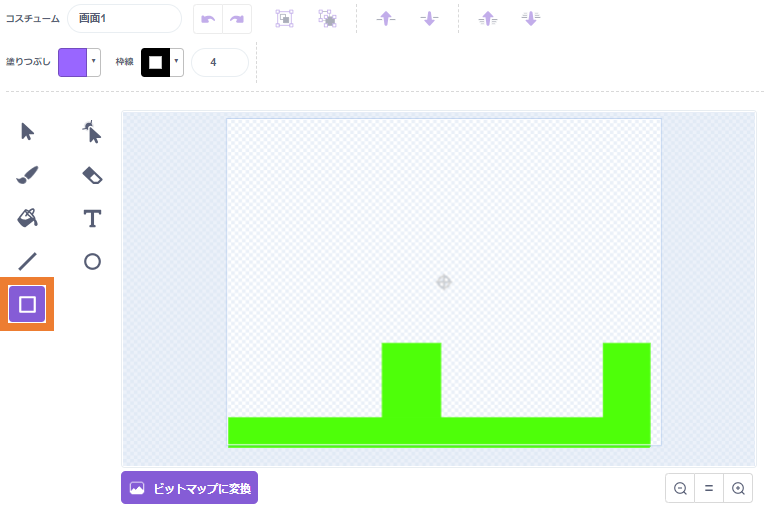
新しくペイントエディターを開いたら、「四角形」を選択して下のように緑色の地面を描いて「画面1」を描きましょう。

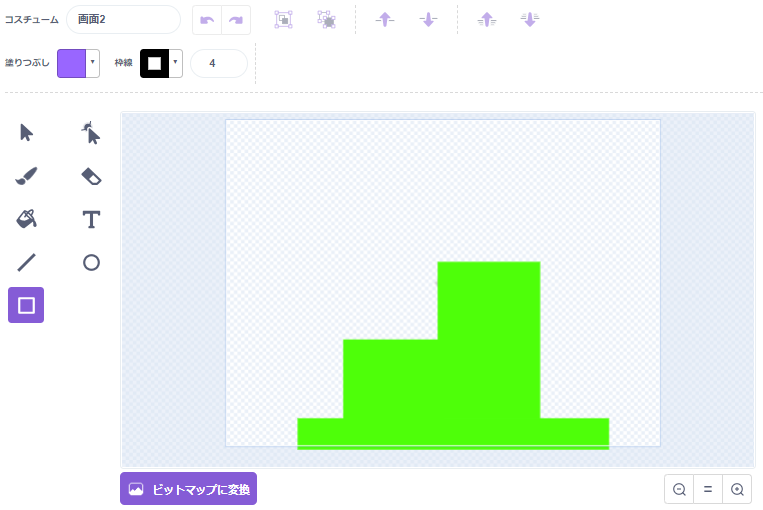
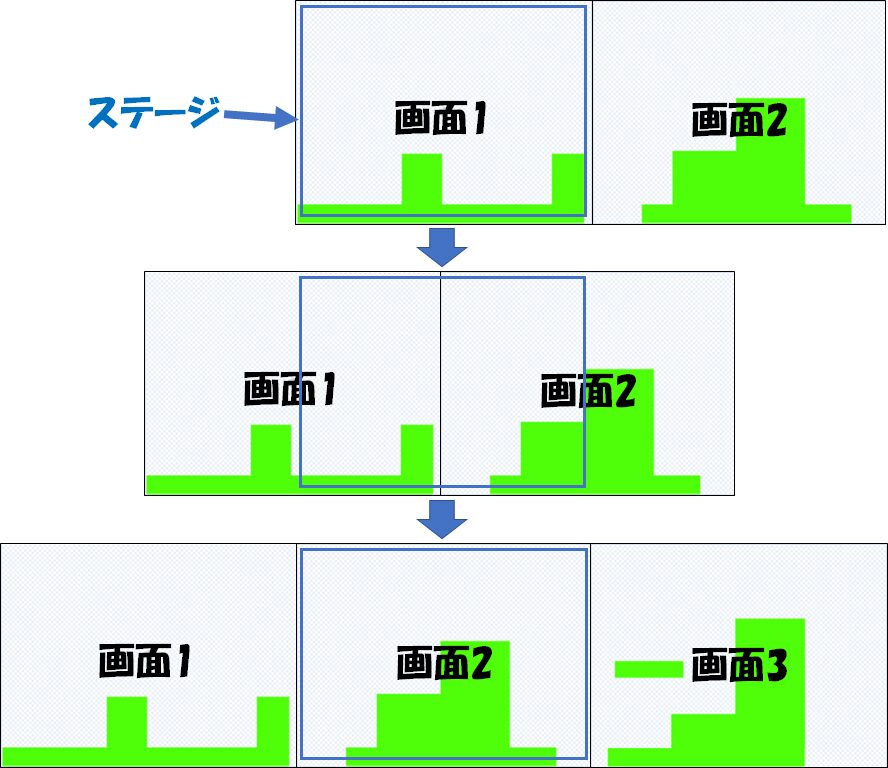
「画面1」のコスチュームを複製して、「画面2」「画面3」…と順番にスクロール表示される画面を描いていきます。

「画面」のスプライトが準備できたら、下のようにステージが1画面ぶん移動する度に次の「画面」のクローンが作られるプログラムを作成していきます。

ステップ2の作り方は次の記事をお読みください。
ステップ3:敵キャラクターを出現させよう
続いて敵キャラクターを出現させるプログラムを作ります。
まずスプライトに敵キャラクターのゴースト「Ghost」を追加しましょう。

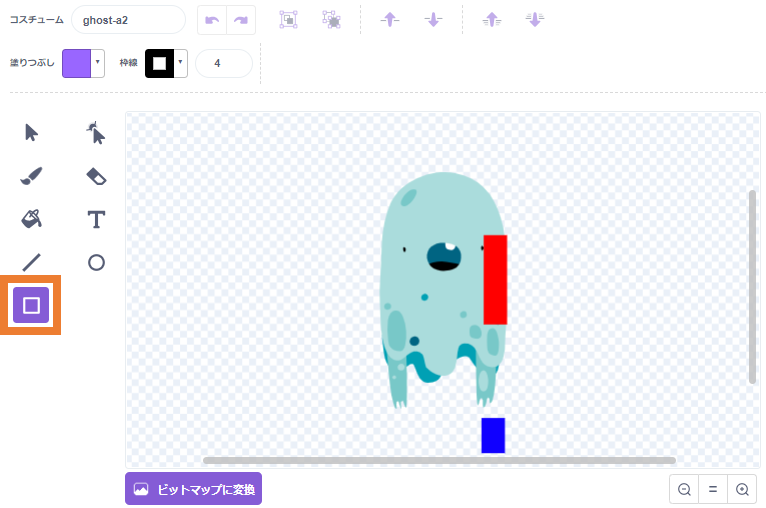
ゴーストのペイントエディターを開いたら、「ghost-a」コスチュームを複製し、下のように赤色と青色の四角形をそれぞれ描きましょう。

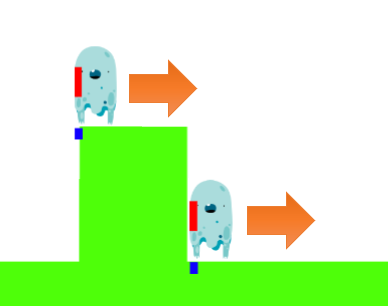
スプライトが準備できたら、下のようにゴーストが壁にぶつかったり地面の端に着いたら向きを反転するプログラムを作成していきます。

ステップ3の作り方は次の記事をお読みください。
ステップ4:当たり判定をしよう
続いてプレイヤーと敵キャラクターの当たり判定をするプログラムを作ります。
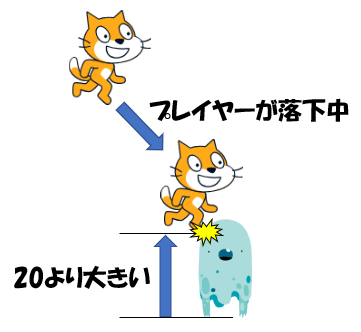
今回は下のようにプレイヤーが落下中で、かつプレイヤーのy座標が敵のy座標と比べて20より大きければ敵を倒す判定にするプログラムを作成していきます。

ステップ4の作り方は次の記事をお読みください。
ステップ5:新しいステージを追加しよう
続いて新しいステージと敵キャラクターを追加するプログラムを作ります。
まずスプライトに敵キャラクターのこうもり「Bat」を追加しましょう。

スプライトが準備できたら、下のように各ステージに出てくる敵キャラクターを変えて、ステージが上がると難しくなるプログラムを作っていきます。
- ステージ1:ゴースト
- ステージ2:動きが速いゴースト
- ステージ3:動きが速いゴースト、こうもり
ステップ5の作り方は次の記事をお読みください。
ステップ6:体力ゲージを追加しよう
続いてプレイヤーの体力ゲージを追加するプログラムを作ります。
まずスプライトにプレイヤーの体力ゲージとして表示するハート「Heart」を追加しましょう。

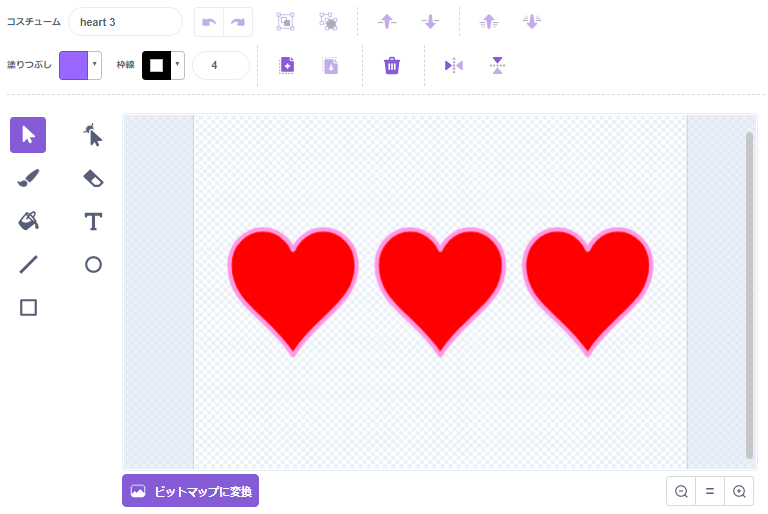
ハートのペイントエディターを開いたら、赤色のハートを3つ並べて「heart 3」を描きます。

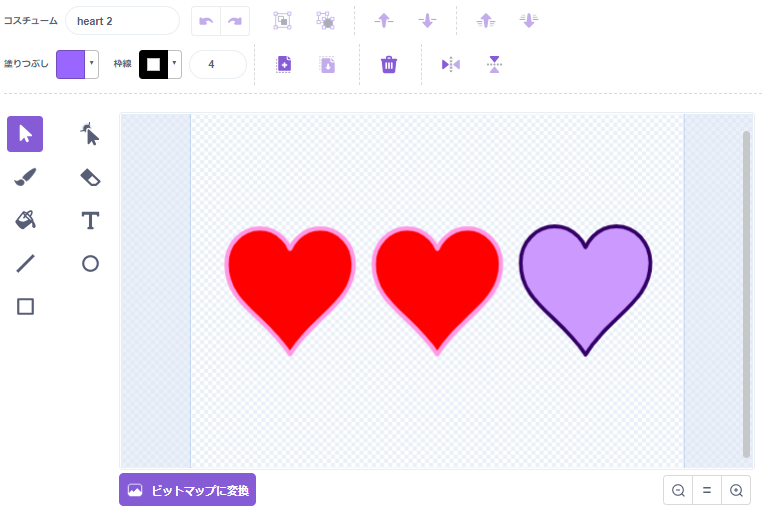
次に「heart 3」を複製して、一番右のハートを紫色に変更した「heart 2」を描きましょう。

続いて「heart 2」を複製して、真ん中のハートを紫色に変更した「heart 1」を描きます。

最後に「heart 1」を複製して、一番左のハートを紫色に変更した「heart 0」を描きます。

スプライトが準備できたら、プレイヤーが敵に3回ぶつかったらゲームオーバーになるようにプログラムを作成していきます。
ステップ6の作り方は次の記事をお読みください。
ステップ7:背景と効果音と表示文字を追加しよう
最後に背景と効果音と表示文字を追加して、いよいよすべてのプログラムを完成させます。
まずスプライトに背景に使う雲「Cloud」を追加しましょう。

続いて表示文字を作成します。新しくペイントエディターを開いて「テキスト」を選択したら「ステージ1」「ステージ2」「ファイナルステージ」「ステージクリア」「ゲームオーバー」「ゲームクリア」のコスチュームを作成しましょう。

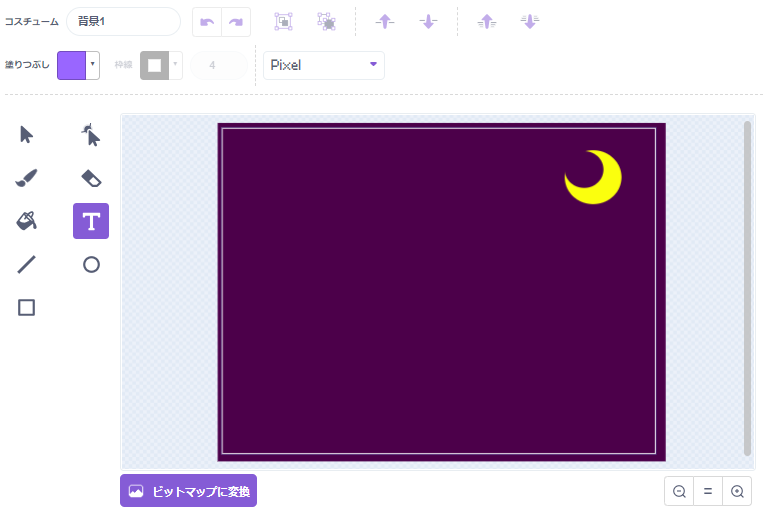
次に背景を作成します。背景のペイントエディターを開いたら「四角形」と「円」を使って次のように夜の背景を描きましょう。

またゲームクリアのときに表示する背景「Light」を追加します。

スプライトと背景が準備できたら、背景と効果音と表示文字を追加するプログラムを作っていきます。
ステップ7の作り方は次の記事をお読みください。
まとめ
この記事ではScratch(スクラッチ)を使ったマリオ風ゲームの作り方について紹介しました。
このマリオ風ゲーム【完成版】のScratchプロジェクトのリンクはこちらです。自分オリジナルのゲーム作りにぜひ活用してくださいね。
》マリオ風ゲーム【完成版】 on Scratch

ゲームをやるのも楽しいけど、作るのも楽しい!

もっと本格的なゲームを作ってみたい!
このような好奇心が芽生えたら、お子様の豊かな未来を切り拓く可能性を広げるチャンスです。
近年、プログラミング教育はますます重要視されています。
2020年度から小学校でのプログラミング教育の必修化が始まっており、また大学入試では2025年1月から大学入学共通テストにプログラミングを含む教科「情報」が出題されます。
プログラミングは創造性や論理的思考を育む素晴らしいスキルですが、親御さんがプログラミングを教える専門家でない場合、お子様が学ぶためのサポートが必要です。
その手助けとして、プログラミング教室のご検討はいかがでしょうか?
以下の記事で小学生向けのおすすめプログラミング教室を紹介していますので、合わせてご覧いただければ幸いです。一緒に、子供たちの未来を輝かせる扉を開きましょう!
》【2025年最新版】小学生向けプログラミング教室3選
この記事を最後まで読んでいただき、ありがとうございました!









コメント