【アフィリエイト広告を利用しています】
この記事ではScratchを学び続けている中級者の方に向けて、マリオ風ゲームの作り方を解説します。
ステップ2の今回は、プレイヤーの動きに合わせて画面をスクロールさせるプログラムを作ります。
Scratchの公式サイトはこちら→https://scratch.mit.edu/
以下の記事でマリオ風ゲームの作り方を7ステップに分けて詳しく解説していますので、併せてご覧ください。
》【Scratch中級者向け】マリオ風ゲームの作り方完全解説
このブログが本になりました!
完成品はこちら
まずはステップ2の完成品を見てみましょう。下の画面中央の旗ボタンをクリックしてください。
操作方法は次の通りです。
- 左右の矢印キーでネコを左右に動かし、スペースキーでジャンプします。
- 旗ポールに着いたらゴールです。
- 穴に落ちたらゲームオーバーです。
スプライトと背景を準備しよう
始めにステップ2に使うスプライトと背景を準備します。
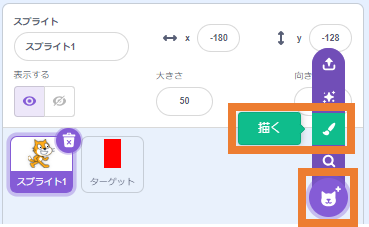
まずスプライトですが、ステップ1で作成したスプライトの他に、スクロールする「画面」のスプライトを新しく作ります。スプライト一覧の右下にある![]() にカーソルを合わせて、その上の「描く」ボタンをクリックします。
にカーソルを合わせて、その上の「描く」ボタンをクリックします。

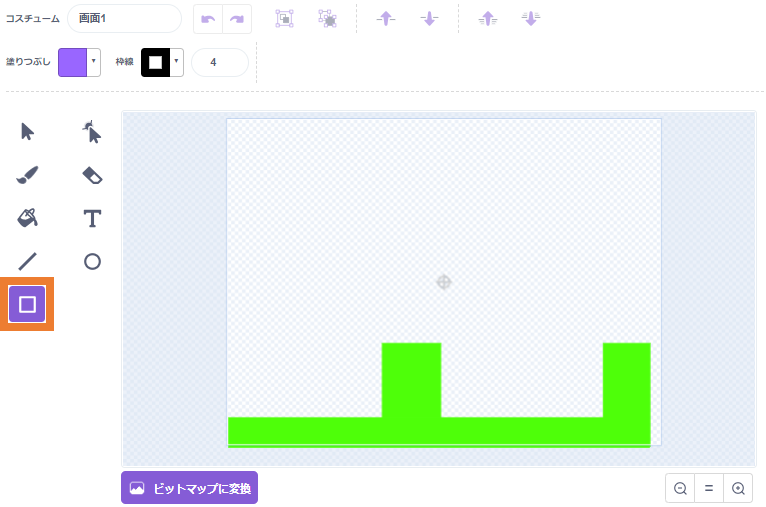
ペイントエディター画面に切り替わりますので、「四角形」を選択して下のように緑色の地面を描いてスタート画面を描きましょう。

以下の記事でペイントエディターの使い方を詳しく解説していますので、併せてご覧ください。
》【Scratch入門】ペイントエディターを使ってカービィを描こう
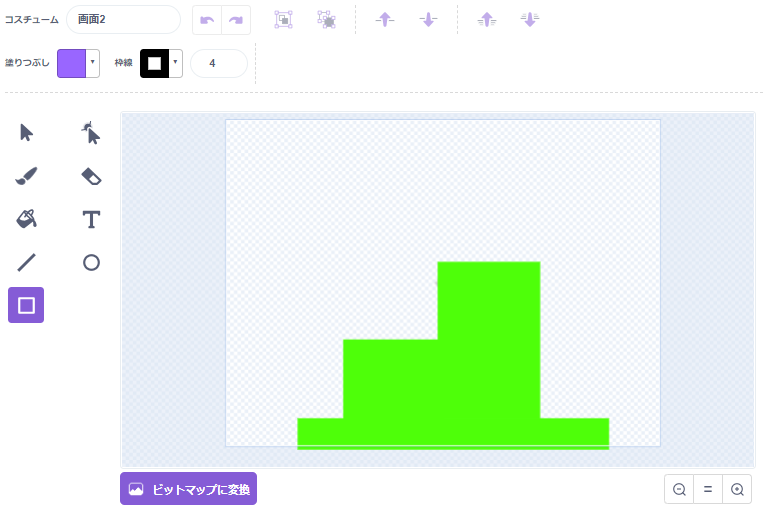
続いてコスチュームを複製して、順番にスクロール表示される画面を描いていきます。
画面2のコスチュームです。

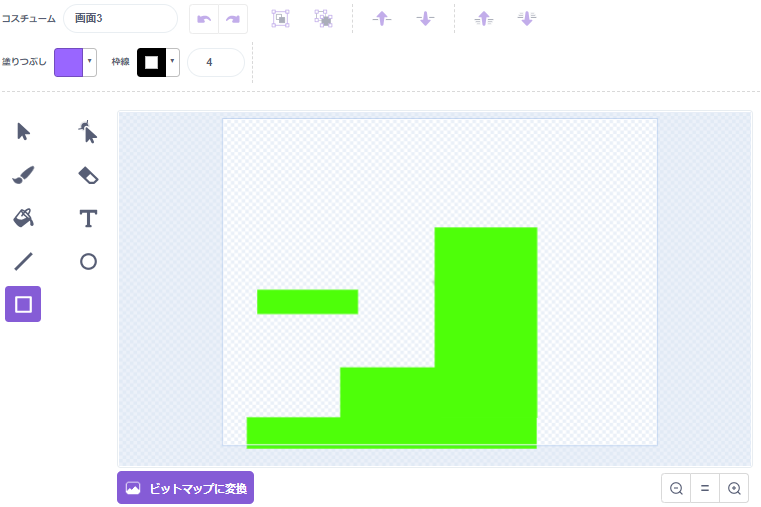
画面3のコスチュームです。

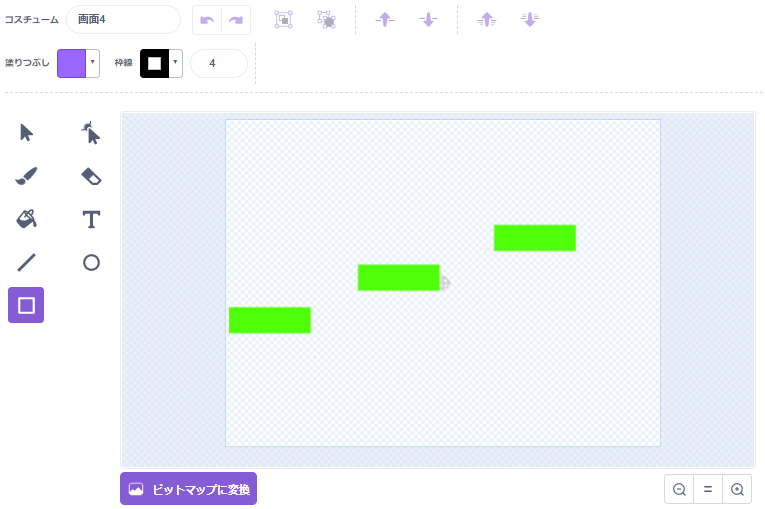
画面4のコスチュームです。

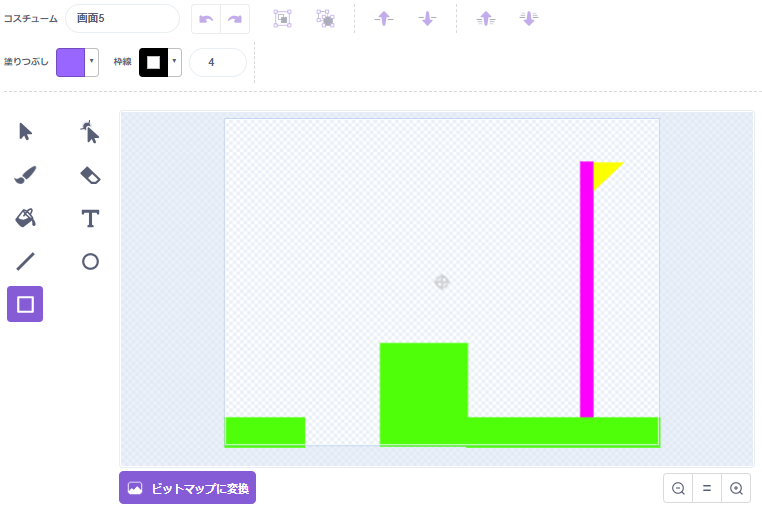
最後のゴール画面にはピンク色の旗ポールを描きましょう。

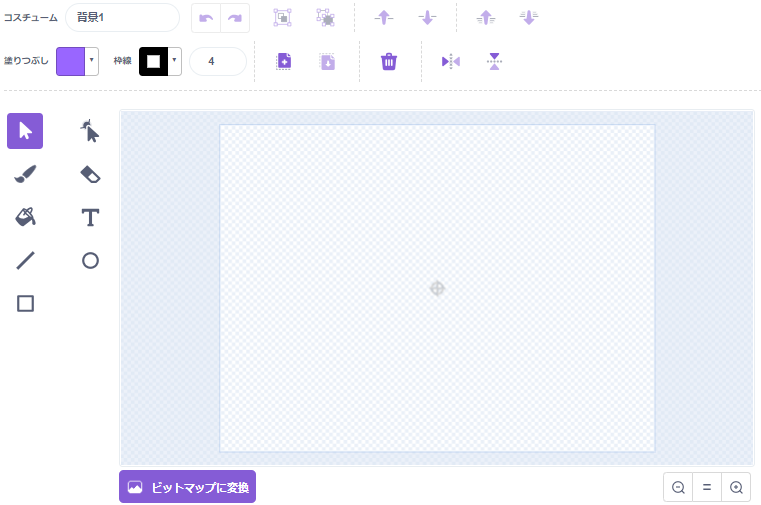
続いて背景ですが、ステップ1で描いた地面のイラストを削除します。

これでスプライトと背景が準備できました!
変数を準備しよう
次にステップ2に使う変数を準備します。
以下の記事で変数を詳しく解説していますので、併せてご覧ください。
》【Scratch入門】変数とメッセージを使ってアニメーションを作ろう
変数は次の3つの変数を追加しましょう。
| 変数名 | 内容 | 表示 |
|---|---|---|
| 画面ID | 画面のコスチューム番号を表す変数 | しない |
| カメラX座標 | スクロール表示のX座標を表す変数 | しない |
| 画面X座標 | 画面スプライトのX座標を表す変数 | しない |
「ターゲット」プログラムを改造しよう
まずはステップ1で作成したターゲットのプログラムを改造しましょう。
旗が押されたとき
旗が押されたときのプログラムを改造する箇所は下の通りです。

旗が押されたら「カメラX座標」を0にします。

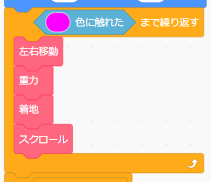
旗ポールのピンク色に触れるまで定義ブロックを繰り返し、その中に「スクロール」ブロックを追加します。

「スクロール」ブロック
「スクロール」ブロックのプログラムは下の通りです。もしX座標が0より大きければ-5歩動かして、「カメラX座標」を5ずつ変えます。

これでプレイヤーがステージ中央より右へ移動しようとすると画面がスクロールします。
「画面」のプログラムを作ろう
続いて画面のプログラムを作っていきましょう。
旗が押されたとき
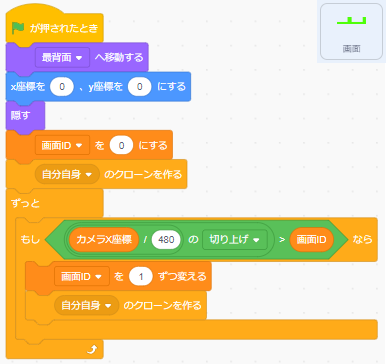
旗が押されたときのプログラムは下の通りです。

旗が押されたら最背面へ移動して最初の位置に設定したら隠します。

「画面ID」を0にして自分自身のクローンを作ります。

もし「カメラX座標」を480(ステージの横サイズ)で割って切り上げた数が「画面ID」より大きければ、「画面ID」を1ずつ変えて自分自身のクローンを作ります。

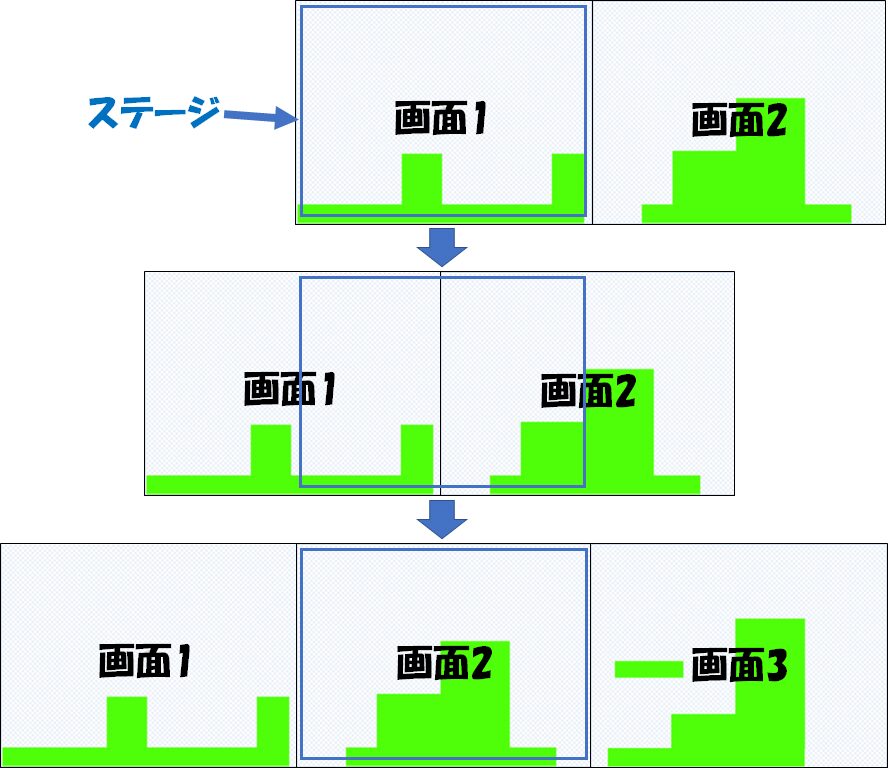
これで下のように、ステージが1画面ぶん移動する度に次の画面のクローンが作られます。

クローンされたとき
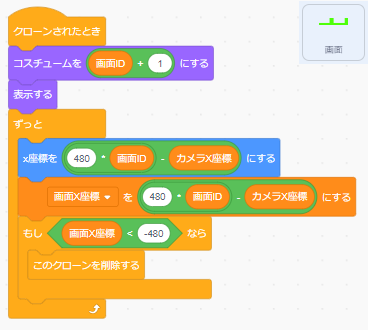
クローンされたときのプログラムは下の通りです。

クローンされたらコスチュームを「画面ID」に1を足した番号にして表示します。

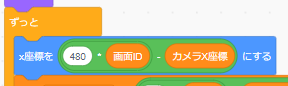
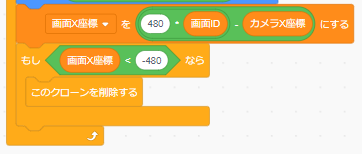
そして次の動作をずっと繰り返します。まずx座標を480(ステージの横サイズ)に「画面ID」を掛けて「カメラX座標」を引いた数にします。

画面のx座標が-480より小さければこのクローンを削除します。

これでステップ2のプログラムが完成しました!
まとめ
この記事ではScratch(スクラッチ)を使ったマリオ風ゲームの作り方のステップ2として、プレイヤーの動きに合わせて画面をスクロールさせるプログラムを解説しました。
このマリオ風ゲーム【ステップ2】のScratchプロジェクトのリンクはこちらです。自分オリジナルのゲーム作りにぜひ活用してくださいね。
》マリオ風ゲーム【ステップ2】 on Scratch
ステップ2のプログラムが完成したら、以下の記事をご覧いただきステップ3にチャレンジしてみましょう!

ゲームをやるのも楽しいけど、作るのも楽しい!

もっと本格的なゲームを作ってみたい!
このような好奇心が芽生えたら、お子様の豊かな未来を切り拓く可能性を広げるチャンスです。
近年、プログラミング教育はますます重要視されています。
2020年度から小学校でのプログラミング教育の必修化が始まっており、また大学入試では2025年1月から大学入学共通テストにプログラミングを含む教科「情報」が出題されます。
プログラミングは創造性や論理的思考を育む素晴らしいスキルですが、親御さんがプログラミングを教える専門家でない場合、お子様が学ぶためのサポートが必要です。
その手助けとして、プログラミング教室のご検討はいかがでしょうか?
以下の記事で小学生向けのおすすめプログラミング教室を紹介していますので、合わせてご覧いただければ幸いです。一緒に、子供たちの未来を輝かせる扉を開きましょう!
》【2025年最新版】小学生向けプログラミング教室3選
この記事を最後まで読んでいただき、ありがとうございました!



コメント